Missing product variations can severely impact your WooCommerce store’s sales and customer experience. When variants fail to display correctly, customers may abandon their purchases, resulting in lost revenue and reduced trust in your brand.
This guide will help you identify and fix common WooCommerce variation display issues. We’ll explore the underlying causes and provide practical, step-by-step solutions to get your product variations back on track. Regardless of your technical level, we’ll equip you with the knowledge and tools needed to tackle variation woes head-on.
Get your WooCommerce store back to optimal functionality!
Common WooCommerce variation display problems
Understanding the common hurdles you may encounter when WooCommerce variations fail to display correctly is crucial for diagnosing and resolving the root cause effectively.
Some of the most common causes of variation display issues include:
- Missing variations tab: One of the most frustrating issues encountered by WooCommerce users is the absence of the Variations tab in the product data section of the backend. Without this tab, managing product variations becomes a daunting task, leaving users scratching their heads in confusion.
- Incomplete front-end display: Another prevalent issue is when some or all product variations fail to appear on the front end of your website. This can be particularly frustrating for customers trying to select specific options like size, color, or style.
- Absent featured images or data: Sometimes, featured images or crucial data associated with product variations may not display correctly on the front end. This can lead to a disjointed user experience and hinder customers’ ability to make informed purchasing decisions.
These issues can stem from various factors, including a lack of theme compatibility, plugin conflicts, or incorrect WooCommerce settings.
What causes these WooCommerce variation issues?
Next, we’ll explore the root causes of these issues and provide targeted troubleshooting strategies to resolve them effectively.
Out-of-date software
Outdated software is a primary culprit behind WooCommerce variation display problems. When WordPress, WooCommerce, or related extensions fall behind on updates, they can trigger significant compatibility issues and functionality breakdowns, especially concerning product variations.
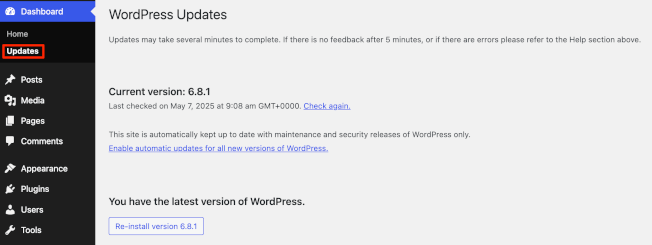
Regularly updating your software is crucial to prevent such headaches. To ensure you’re up to date, navigate to your WordPress dashboard and check for available updates under the Updates section.

Updating your store may seem straightforward, but it involves a number of challenges and risks! To learn more about the topic, refer to our various WordPress and WooCommerce update guides:
- Advanced Strategies for Keeping Your WooCommerce Store Updated
- How to Safely Update Your WordPress Plugins Every Time
- Updating WooCommerce: What You Always Wanted to Know
Incorrect variation settings
Misconfigured settings on product variations can break your WooCommerce store’s product display. Missing prices, incorrect stock status, or other discrepancies directly impact customer purchasing decisions and can prevent sales entirely.
We recommend thoroughly checking your variation settings using WooCommerce’s checklists and guides. Use dummy products to test settings before making changes live, preventing potential checkout or display errors.
An often-overlooked issue stems from server configuration, particularly PHP memory limits. These limits can prevent variation settings from saving correctly. If prices reset to zero or settings don’t save after updates, your server likely has insufficient PHP memory or restrictive max_input_vars limits.
This problem escalates with products having multiple variations, as each variation requires additional form fields to process. Complex product catalogs quickly overwhelm server resource constraints, leading to configuration failures.
Theme or plugin conflicts
Variations may display incorrectly or not at all due to conflicts between your chosen theme and plugins.
To address this issue, it’s essential to conduct a systematic troubleshooting process, disabling plugins or switching themes temporarily to identify the culprit. Once identified, you can then take appropriate action to resolve the conflict and restore proper variation display.
Untested code in theme files
Adding untested or poorly written code directly to your theme files can spell disaster for your WooCommerce variations. Even seemingly minor changes can disrupt the display and functionality of product variations, leading to a frustrating user experience.
To avoid this pitfall, always adhere to best practices such as making changes on a staging site first and regularly backing up your website before implementing any code edits on live sites. This precautionary approach helps minimize the risk of unintended consequences and ensures a smoother operation of your WooCommerce store.
Six ways to fix WooCommerce variations not showing
There are several easy ways to fix the variations-not-showing error on your WooCommerce store. Let’s take a look at a few solutions.
1. Make sure the price for variations is not missing
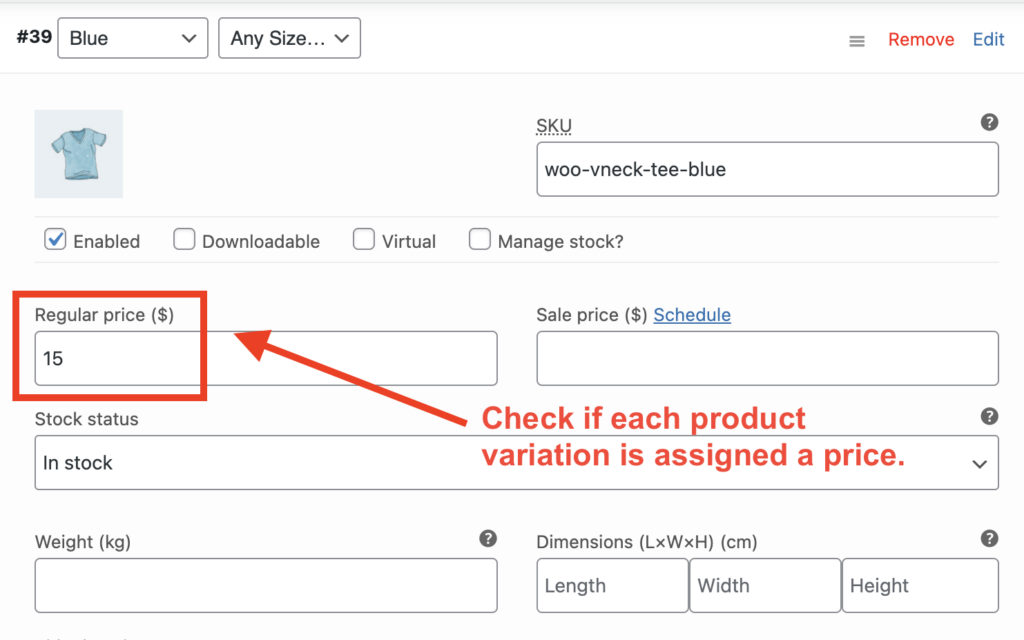
One of the primary reasons for variations not displaying in WooCommerce is missing prices. Variations without prices won’t be visible to customers! To resolve this issue, follow these steps:
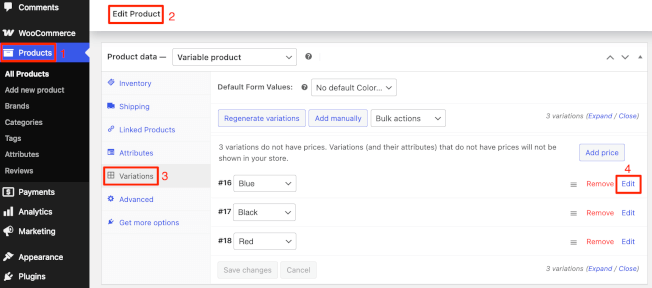
- Navigate to the product editing section in Products > Edit WooCommerce Product Page.
- Click on the Variations tab.
- Check each product variation to ensure a price is assigned.

It’s essential to inspect both individual variations and bulk variations thoroughly. Even a single variation without a price can cause display issues.
To identify WooCommerce variations lacking prices, you can use an SQL query that checks for missing prices in the wp_postmeta table, which stores metadata for WooCommerce products and variations. The _price and _regular_price meta keys store the price of a product or variation. Variations without a price would have a missing string or NULL value for this meta key.
Here’s an SQL query that identifies variations lacking prices:
SELECT p.ID, p.post_titleFROM wp_posts AS pLEFT JOIN wp_postmeta AS pm ON p.ID = pm.post_id AND pm.meta_key IN ('_price', '_regular_price')WHERE p.post_type = 'product_variation'AND (pm.meta_value IS NULL OR pm.meta_value = '')GROUP BY p.IDHAVING COUNT(pm.post_id) < 2;
This query works as follows:
- It executes a LEFT JOIN operation with the wp_postmeta table, aliased as pm. The join condition is that the ID of a post in wp_posts matches the post_id in wp_postmeta, which means it’s pulling in metadata related to each product.
- The join is further refined to only include rows where the meta_key is _price or _regular_price. These keys typically store pricing information for product variations.
- The WHERE clause filters the results to only include posts that are product variations with either NULL or empty string values (meaning no price has been set).
Please note that before running any SQL queries directly on your database, especially those that modify data, it’s crucial to back up your database to prevent accidental data loss. Also, consider using a staging environment for testing such queries to avoid affecting your live site.
This proactive approach ensures that all variations have the necessary pricing information, enabling them to display correctly on your storefront.
2. Make sure variations aren’t marked as out-of-stock
Another common issue contributing to variations not showing in WooCommerce is when variations are marked as out-of-stock. To address this issue, follow these steps:
a. Navigate to Products > Edit Product Page.
b. Click on the Variations tab.
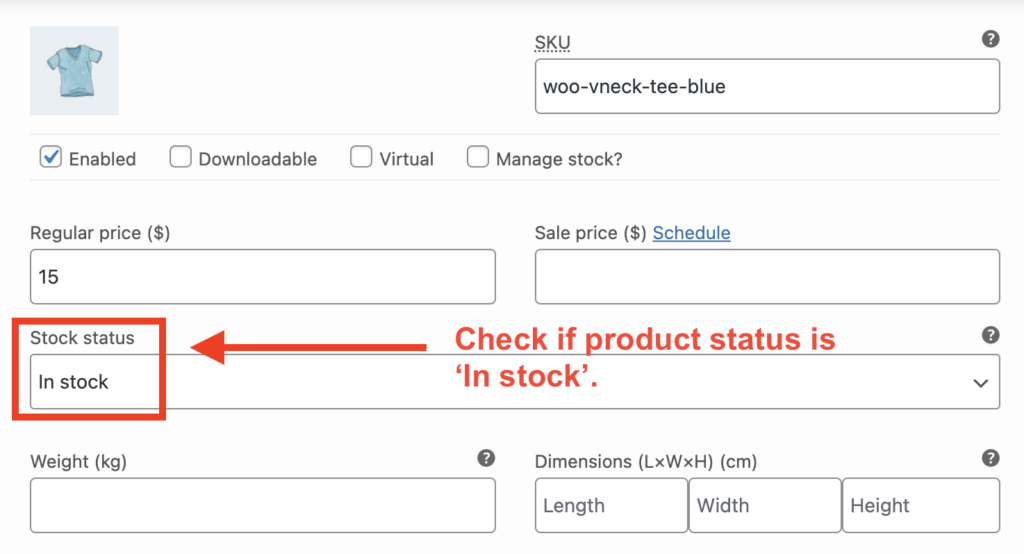
c. Check the stock status of each variation to ensure they are marked as In stock.

It’s crucial to review the stock status for each variation individually, as even a single variation marked as out-of-stock can impact the overall visibility of the product.
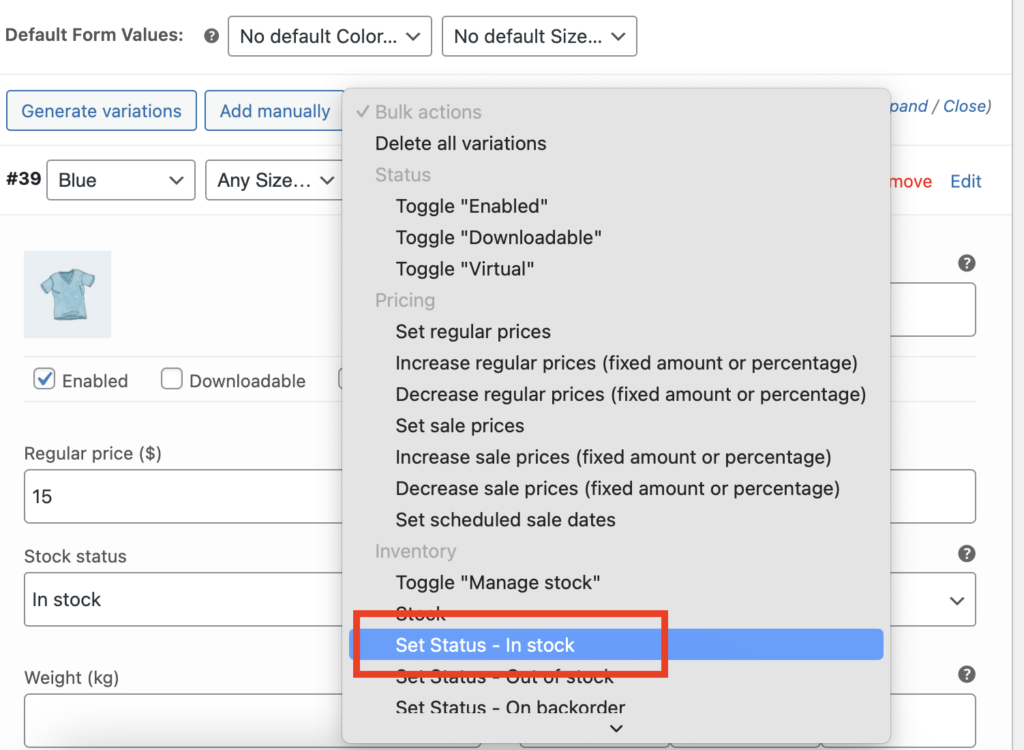
Additionally, consider using the bulk edit feature in WooCommerce to update stock statuses efficiently for multiple variations simultaneously. This allows you to quickly adjust inventory settings across a range of variations, minimizing the risk of overlooking any out-of-stock variations.

3. Ensure variations are configured correctly
One of the fundamental aspects of resolving WooCommerce variations display issues is ensuring that variations are configured correctly. To address this, follow these steps to properly configure attributes and set up variations:
Configuring attributes
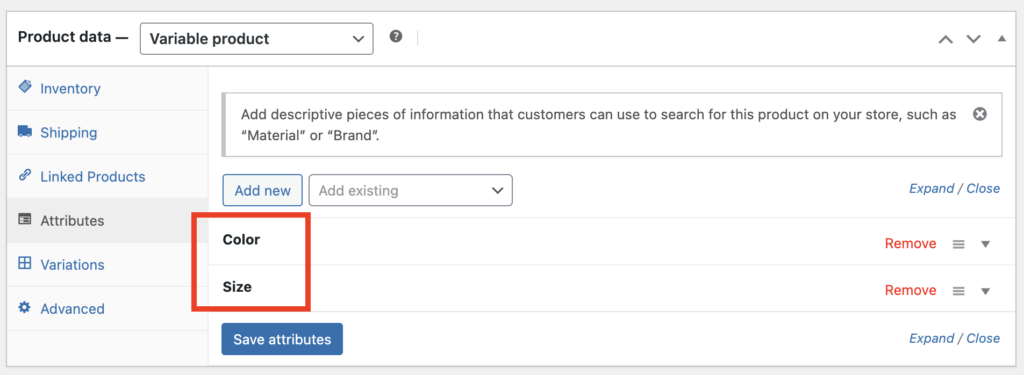
- Navigate to the product editing page in WooCommerce and click on the Attributes tab.
- Verify that you have selected the correct attributes for your product.

- To create a new global attribute, navigate to Products > Attributes.
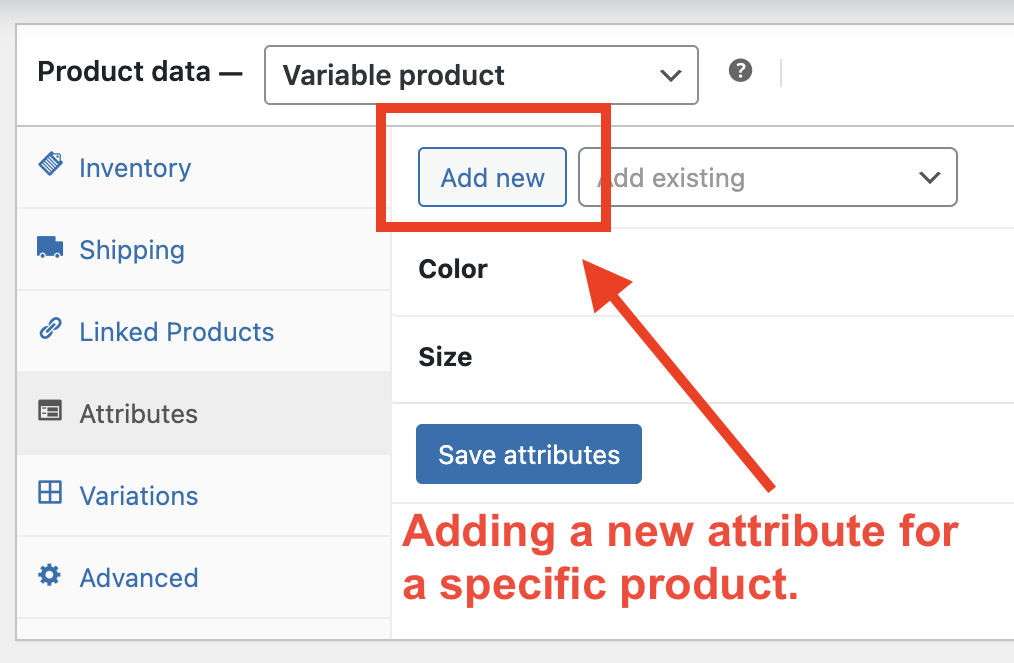
- Alternatively, you can create a custom product attribute directly on the product page by clicking the Add new button above the list of existing product attributes.

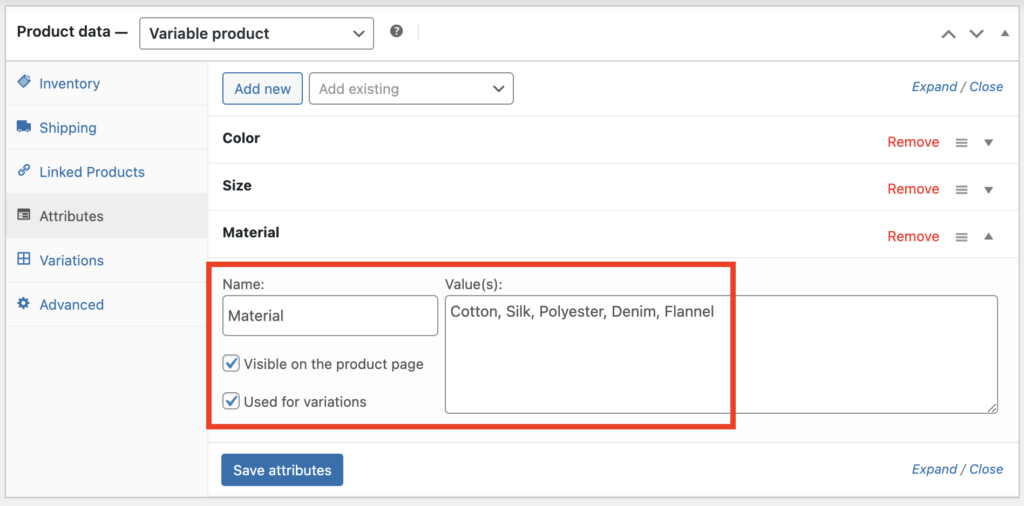
- Provide a name for the attribute and add attribute values relevant to your product.
- Ensure that you make the attribute visible on the product page and available for variations.

Adding variation details
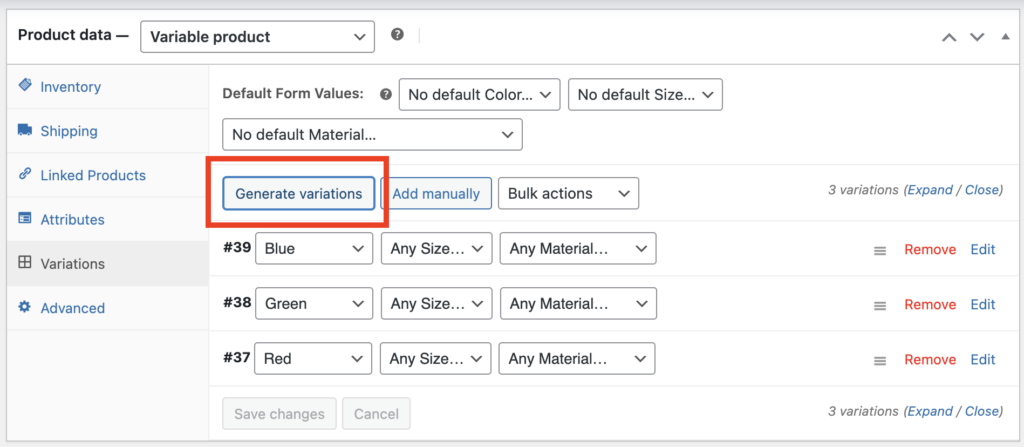
- Once your attributes are set up, navigate to the Variations tab.
- Click on the Generate variations button.

- The setup wizard will display a prompt asking if you want to generate all variations. Click OK. WooCommerce will then automatically generate variations based on the attributes you have configured.
4. Check theme compatibility
The compatibility between your theme and WooCommerce plays a significant role in ensuring the smooth display of product variations on your online store. Sometimes, themes may not fully support WooCommerce’s functionalities, leading to inconsistencies or issues in displaying variations.
To address this potential concern, follow these steps to check theme compatibility:
Test with the default theme
- Switch to a default theme, such as Twenty Twenty-Four or Storefront, temporarily.
- Observe if the issue with variations not showing persists with the default theme.
- If the issue resolves with the default theme, it indicates a possible conflict between your current theme and WooCommerce.
Reach out to the theme developer
If you suspect a theme conflict, consider reaching out to the developer or support team of your current theme.
- Provide detailed information about the issue you are experiencing with WooCommerce variations not displaying correctly.
- Inquire about any available updates or fixes specific to WooCommerce compatibility.
The theme developer may provide guidance or release patches to address the compatibility issues, ensuring smoother integration with WooCommerce.
5. Check for plugin conflicts
Plugins are invaluable tools for extending the functionality of your WooCommerce store, but they can sometimes clash with one another or with WooCommerce itself, leading to issues such as variation visibility problems.
To resolve this, follow these steps to check for plugin conflicts:
Perform a conflict check
- Deactivate all plugins except WooCommerce.
- Gradually reactivate your plugins one by one, testing WooCommerce variations after activating each plugin.
- If the issue with variations not showing reoccurs after activating a particular plugin, it may indicate a conflict between that plugin and WooCommerce.
Consider using health check plugins or debugging tools designed to identify plugin conflicts. Health check plugins can help diagnose conflicts by temporarily disabling plugins and themes, allowing you to isolate the problematic component.
Debugging tools, such as error logs or browser developer tools, can provide valuable insights into any JavaScript errors or conflicts occurring on your site.
6. Regenerate thumbnails
Thumbnails are scaled-down versions of your product images used throughout your store.
Sometimes, thumbnails may become corrupted or improperly generated, leading to display issues, including variations not showing up correctly.
Fixing thumbnail image issues ensures that all image sizes are correctly generated and updated, potentially resolving variation display problems.
Here’s how to do it:
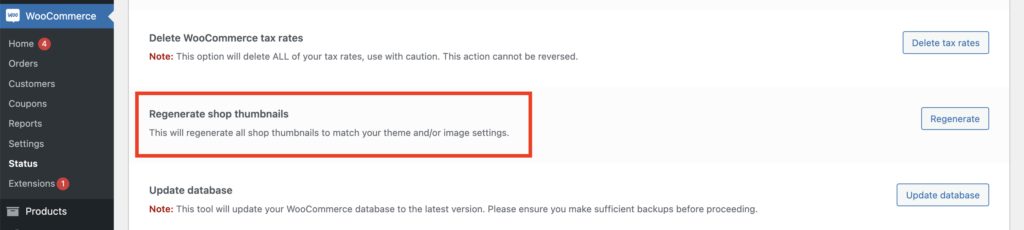
- Navigate to WooCommerce > Status > Tools.
- Locate the Regenerate shop thumbnails action.
- Click the Regenerate button to initiate the process.

- Depending on the number of products and images in your store, the regeneration process may take some time to complete.
- Once the process is finished, you’ll receive a notification. Check your store’s front end to verify if the variation display issue has been resolved.
Be mindful that regenerating thumbnails can be resource-intensive, especially for stores with a large number of products and images. Consider performing this task during off-peak hours to minimize the impact on your site’s performance and user experience.
Preventing and resolving WooCommerce variation image-specific issues
When it comes to variation images not displaying correctly, the problem often goes beyond what regenerating thumbnails can fix. Let’s explore specific solutions for common image-related issues with WooCommerce variations.
Properly setting up variation images
Correctly assigning variation images is crucial for an accurate product representation. Here’s a step-by-step process to ensure each variation displays the right image:
- Go to the product editing page.
- Click on the Variations tab.
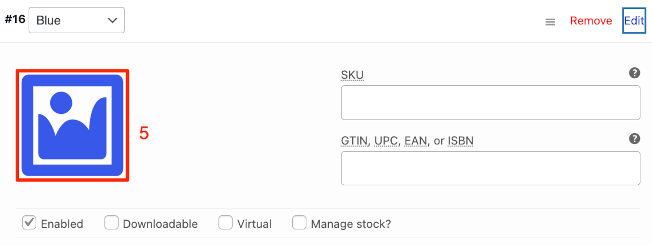
- Select the specific variation you want to modify.
- Locate the Image option.
- Click “Add image” to:
- Upload a new image.
- Select an image from your media library.


Each variation requires a unique image that precisely represents its specific option. This means a blue shirt variation should show a blue shirt, while a large size should display an image of that exact size.
Common pitfalls to avoid:
- Forgetting to save changes after assigning images.
- Using the same image for multiple variations.
- Neglecting to set a distinct image for each variation.
💡Remember: The parent product should have its own featured image, while each variation needs its own distinct image that appears when a customer selects that specific option.
Common image related errors
If images don’t change when customers select different variations, your theme may have JavaScript conflicts preventing proper image swapping. This often happens with heavily customized themes or when multiple plugins try to control the same image display functions.
Missing images that appear as placeholders typically indicate that image files have been corrupted or moved from their original location. This can happen after site migrations or when making changes to your media library organization.
Cached outdated images are another frequent issue. Your server or browser might be displaying old images even after you’ve updated them. Clearing your site’s cache and your browser cache can resolve this problem and show the current images.
Image management best practices
Using consistent dimensions for all variation images prevents jarring layout shifts when customers browse options. For example, if your red shirt variation image is 800×800 pixels, make sure your blue shirt variation image matches those exact dimensions.
Establish a systematic naming convention for your images to keep your media library organized. Names like “tshirt-blue-medium.jpg” make it much easier to locate specific variation images when you need to update them.
Optimizing variation images
Image optimization is crucial for variations because each product might have numerous image assets. Compress all variation images to reduce file sizes without sacrificing visible quality. This can dramatically improve page loading times, especially for products with many variations. WordPress plugins like Smush and EWWW Image Optimizer can automate this process for you.
For stores with extensive product catalogs, implementing lazy loading ensures that variation images only load when needed rather than all at once. Enable WordPress’s native lazy loading feature (if you’re using WordPress 5.5 or below) or use a plugin like WP Rocket for advanced options.
Addressing these specific image variation issues and implementing these practices will ensure your WooCommerce variation images display correctly and load efficiently, improving both customer experience and conversion rates.
Still having WooCommerce variations issues? Get expert help with Codeable!
If you’ve worked through our troubleshooting steps but your WooCommerce variations or variation images still aren’t displaying correctly, it might be time to bring in professional help.
Codeable connects you with pre-vetted WooCommerce experts who specialize in WooCommerce problem-solving. Our developers undergo rigorous WordPress and WooCommerce-specific testing before joining our platform.
Variation display problems directly impact your store’s conversions and customer experience. Don’t lose sales while struggling with technical issues – have a Codeable expert diagnose and fix your variation problems quickly and effectively.
Our WooCommerce experts communicate in plain language, work within agreed timelines, and provide solutions that last – not quick fixes that break with the next update.
Post your project today and get matched with experts who can help restore your store’s functionality!

 Dream It
Dream It

