Static websites are dying. Users scroll past them, bounce quickly, and rarely convert. Interactive content, on the other hand, improves engagement by 52.6%, leading to dramatically higher conversion rates.
The difference? Interactive sites respond to users, creating two-way conversations rather than one-way broadcasts. They transform passive viewers into active participants through strategic animations, personalized experiences, and dynamic content.
This guide cuts through the complexity of website interactivity to deliver actionable techniques that transform basic sites into engaging platforms. Read on to discover interactive elements that create meaningful engagement, best practices for implementation, and a toolkit of solutions ranging from code-free to developer-focused.
Essential interactive elements for modern websites
1. Micro-animations
These small, purposeful movements respond instantly to user actions like clicks and hovers. Think of buttons that ripple when clicked or icons that smoothly transform when selected.

By providing instant visual feedback, micro-animations create a polished, responsive feel that separates amateur sites from professional ones. They’re particularly effective for form submissions, menu transitions, notification alerts, and any UX elements where users need visual confirmation that their action was recognized.
2. Interactive scrolling
Remember when scrolling used to be just about moving text up and down? Boring! Interactive scrolling transforms this basic action into a journey by triggering animations, revealing content, or creating depth effects as visitors move down your page.

This keeps visitors engaged through longer content and naturally guides their attention to key messages. This happens because your site tracks scroll position and triggers these effects at just the right moment, creating that “wow” factor that keeps visitors exploring rather than bouncing.
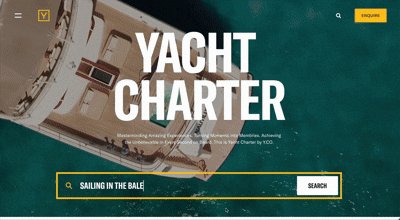
3. Video backgrounds
Video backgrounds are like the difference between a photo and a movie; they immediately capture attention by adding movement where visitors expect stillness. Instead of telling visitors about your product or atmosphere, these full-width videos show it in action while text and buttons float on top.

The best ones play automatically (without sound) and loop without a break, creating instant emotional connections without requiring a single click. They’re particularly powerful for service demonstrations, establishing brand mood, or showing products in action without the bulkiness of traditional video players.
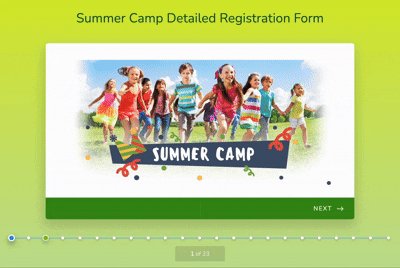
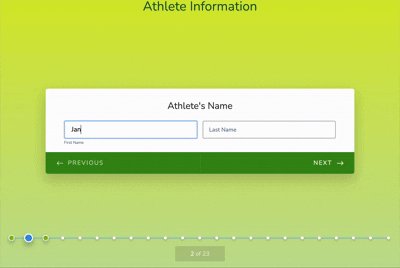
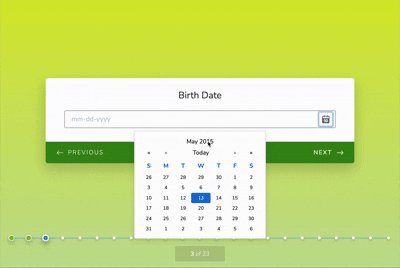
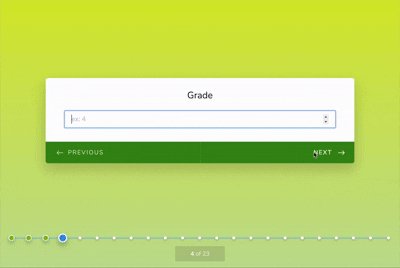
4. Interactive forms
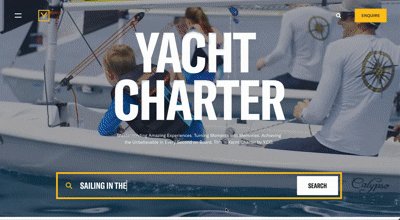
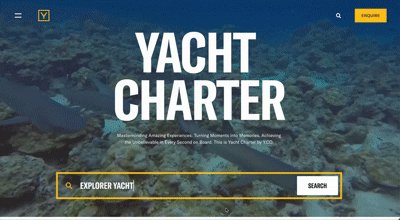
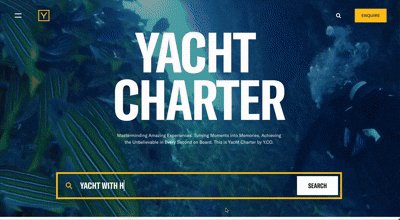
Everyone hates filling out boring forms. Interactive forms flip this experience by turning one-way data collection into a dynamic conversation. As you type, the form responds with real-time validation, shows only questions relevant to your previous answers, and breaks complex processes into bite-sized steps.

It’s like having a friendly guide walking you through the process instead of facing a wall of intimidating fields. These smart forms dramatically boost completion rates by reducing frustration and creating a sense of progress that keeps users engaged all the way to the submit button.
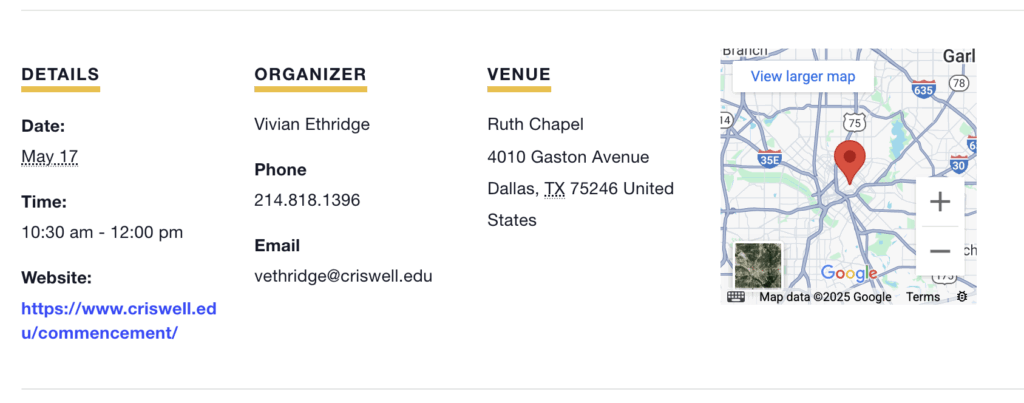
5. Interactive maps
Interactive maps let visitors zoom, pan, and click their way through locations just like they would in Google Maps, but customized for your specific needs. They transform location data from simple addresses into explorable experiences where visitors can discover your store locations, service areas, or project sites through their own curiosity.

For businesses with physical locations or geographic data to showcase, these maps create intuitive ways for customers to find exactly what they’re looking for without leaving your site.
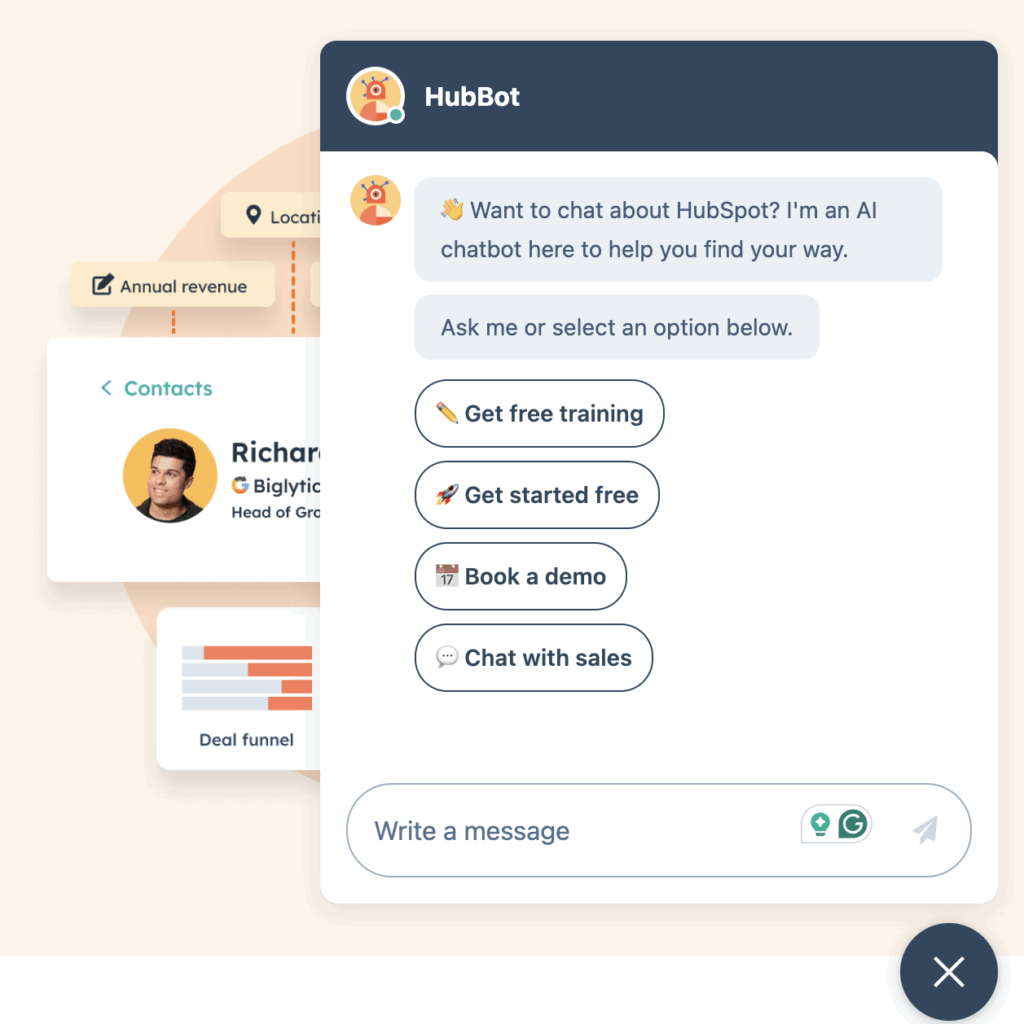
6. Live chat integration
These small but mighty widgets offer real-time conversation right when visitors need help the most, whether that’s during checkout confusion or when they’re comparing product options. The magic lies in their ability to remove friction exactly when visitors might otherwise give up and leave.

Modern options can even proactively offer help based on behaviors like lingering on a page or showing exit intent, creating conversation opportunities that dramatically increase conversion rates.
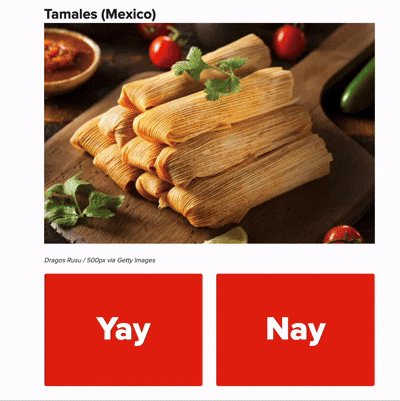
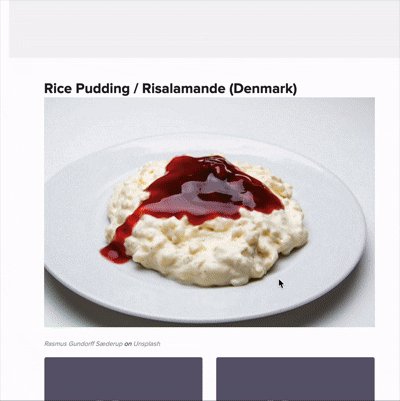
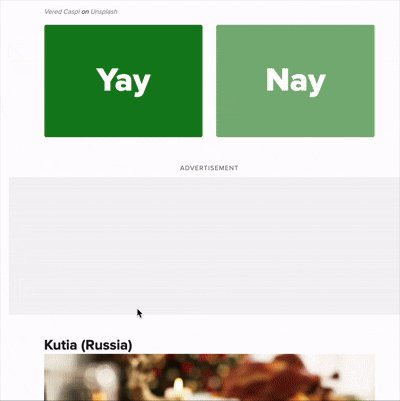
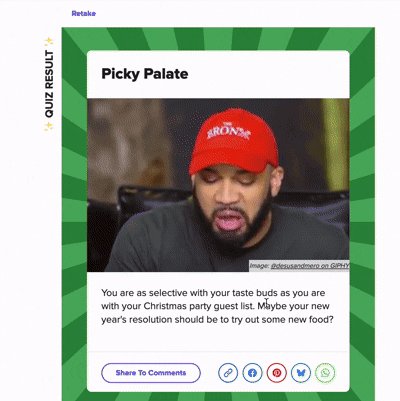
7. Quizzes and assessments
Quizzes transform passive reading into active participation by inviting visitors to answer questions and receive personalized results. It’s like turning a one-size-fits-all brochure into a conversation with an expert who tailors recommendations just for you. This interactivity is addictively engaging, as visitors willingly answer questions to receive customized insights, product recommendations, or evaluations.

Meanwhile, you collect valuable data about preferences and needs. The personalized results feel more valuable than generic content, making visitors more likely to share contact information or move forward in your sales process.
8. Hover effects
Hover effects are like secret messages that appear only when visitors show interest in an element. When someone moves their cursor over a button, image, or menu item, these elements transform to reveal additional information or show they’re interactive. Think of product thumbnails that zoom slightly, navigation items that change color, or images that reveal description text when hovered.

These subtle responses create an intuitive, responsive feeling site that seems to anticipate user needs. They guide visitors naturally through your content without requiring instructions or overwhelming them with too much information at once.
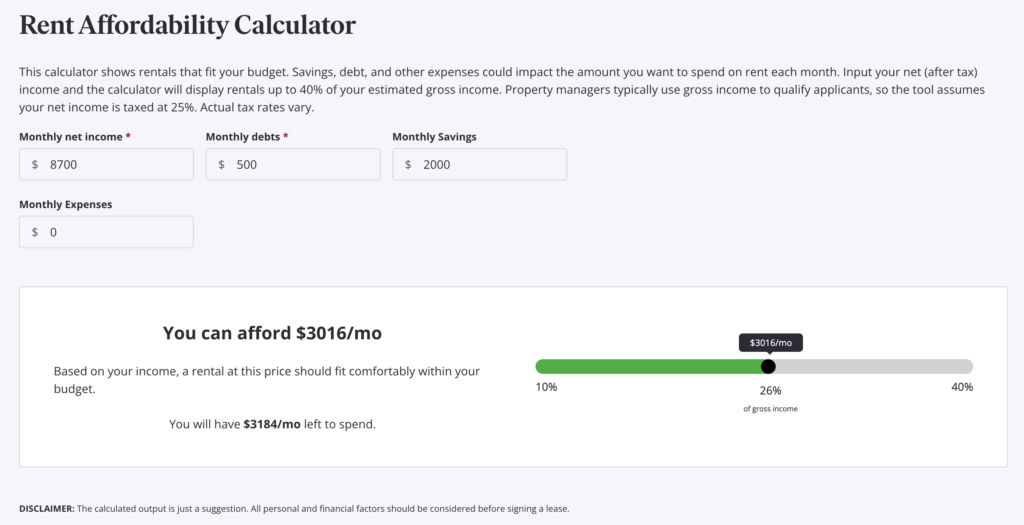
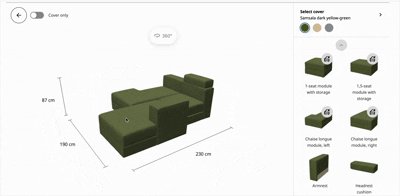
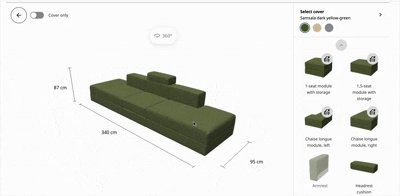
9. Configurators and calculators
Configurators and calculators turn passive browsing into active decision-making by letting visitors customize products or calculate values themselves. Instead of imagining how options might look or work, users can see the impact of their choices instantly as they adjust variables.

Think of a furniture site where you can change colors and see the sofa update in real time, or a loan calculator that updates monthly payments as you adjust the slider. This hands-on interaction not only engages visitors longer but also helps them overcome purchase hesitation by visualizing exactly what they’ll get.
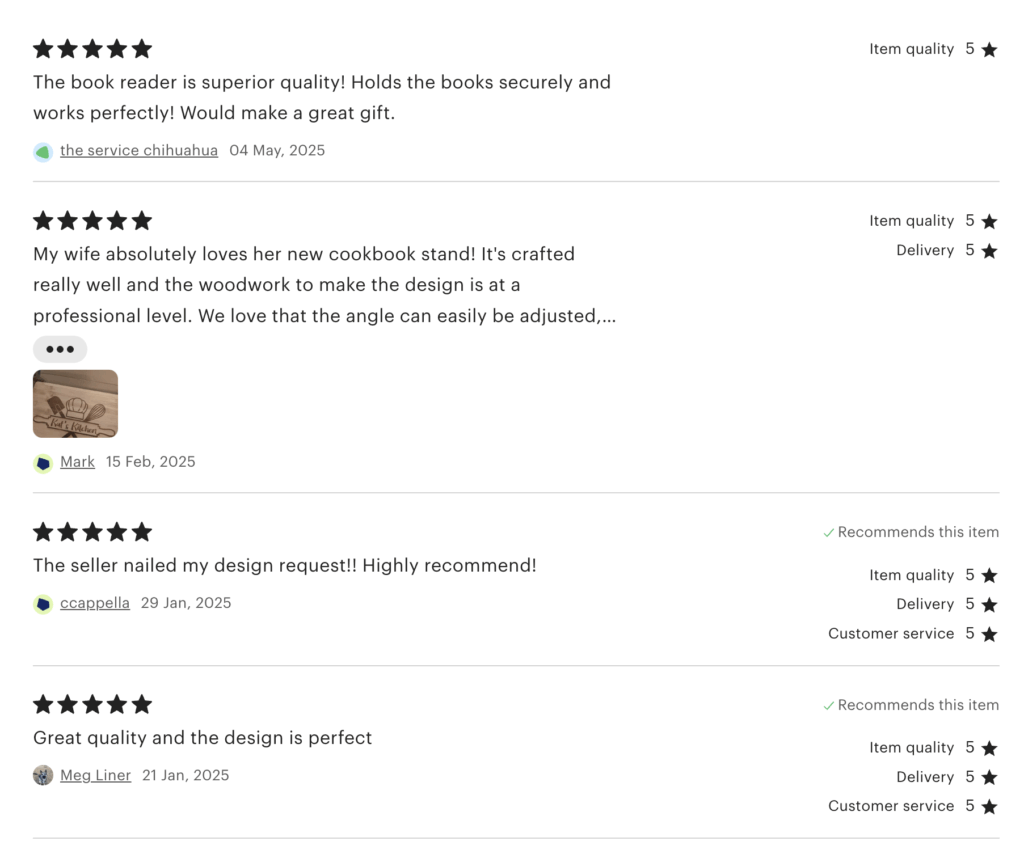
10. User-generated content displays
User-generated content turns your customers into your marketing team by showcasing real people using and loving your products. These dynamic displays pull in reviews, social media posts, or submitted photos from actual customers, creating constantly refreshing proof that people like what you offer.

It’s like having a continuous stream of testimonials that feels authentic…because it is! For visitors, seeing others’ experiences creates confidence in their purchase decisions, while your community does the work for you.
11. Drag and drop interfaces
Drag and drop interfaces bring the physical world’s natural interactions to your website. Instead of clicking buttons to sort items or make selections, visitors can directly grab and move elements with their cursor or finger. This intuitive approach taps into our brain’s hardwired understanding of physical objects – if you want to move something, you simply pick it up and place it where you want it.

These interfaces are particularly powerful for comparison tools, product builders, and organizational tasks where seeing multiple options simultaneously helps users make better decisions through direct manipulation.
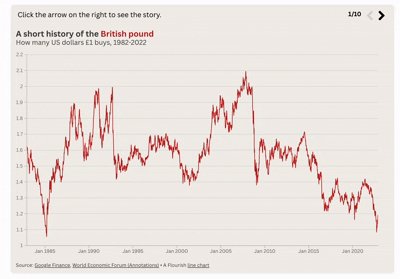
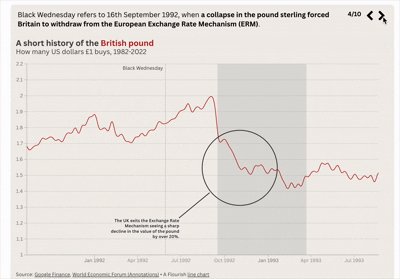
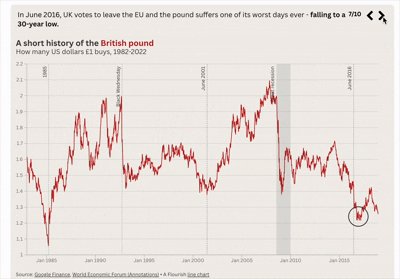
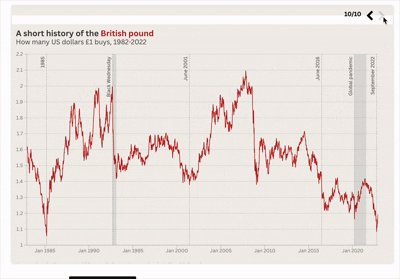
12. Animated data visualizations
Animated data visualizations transform boring statistics into compelling visual stories that visitors can explore. Instead of presenting numbers in static charts, these dynamic displays respond to user interactions, revealing additional details on hover, animating changes over time, or allowing filtering to show different perspectives.

These visualizations make complex information instantly understandable by leveraging our brain’s preference for visual processing, helping visitors grasp concepts and trends that would be difficult to comprehend through text alone.
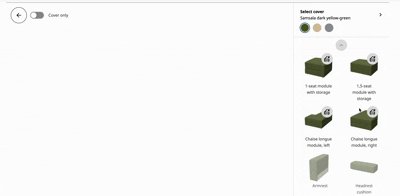
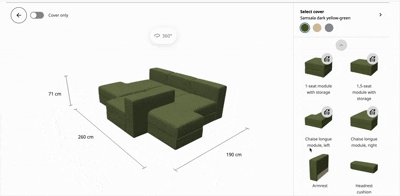
13. 360° product views
360° product views bridge the gap between online shopping and in-store experiences by letting visitors examine products from every angle. Unlike static product photos that show only pre-selected views, these interactive displays put visitors in control, as they can rotate, zoom, and inspect items just as they would in a physical store.

This comprehensive viewing experience builds purchasing confidence by eliminating surprises and creates a more engaging product browsing experience. For products where details matter, from shoes to furniture to technology, these views can dramatically reduce return rates while increasing conversion.
Top examples of interactive websites
Apple (apple.com)
Apple’s website masterfully employs subtle interactions throughout the user journey. The product pages feature scroll-triggered animations that reveal features as users explore.

Their product configurators allow visitors to customize devices and see visual changes in real time. The site maintains lightning-fast performance despite heavy animation use, proving interactivity doesn’t require sacrificing speed.
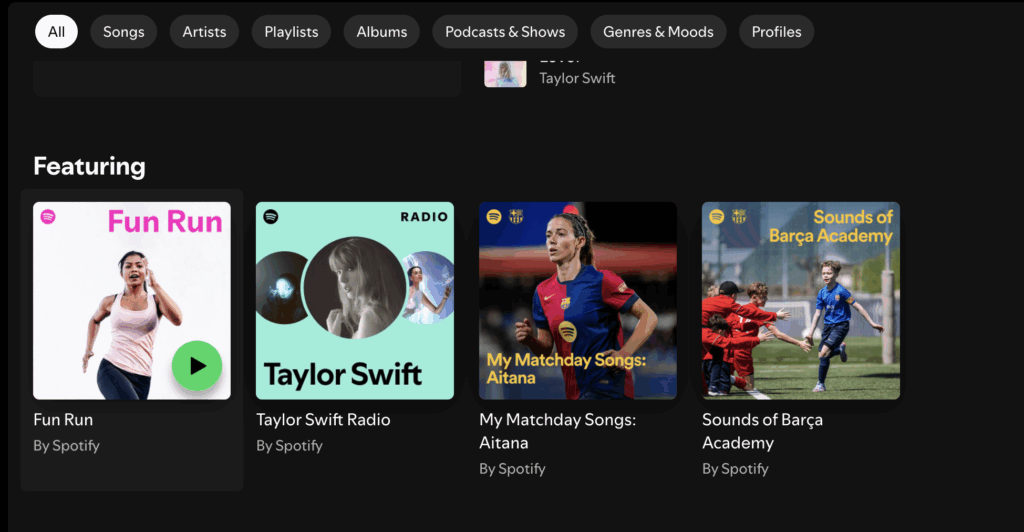
Spotify (spotify.com)
Spotify transforms music discovery into an interactive experience. Their website features dynamic content that adapts to user preferences, interactive playlists that preview songs on hover, and seamless transitions between sections.

Most impressively, their year-in-review feature generates personalized, shareable content that drives massive engagement and brand awareness.
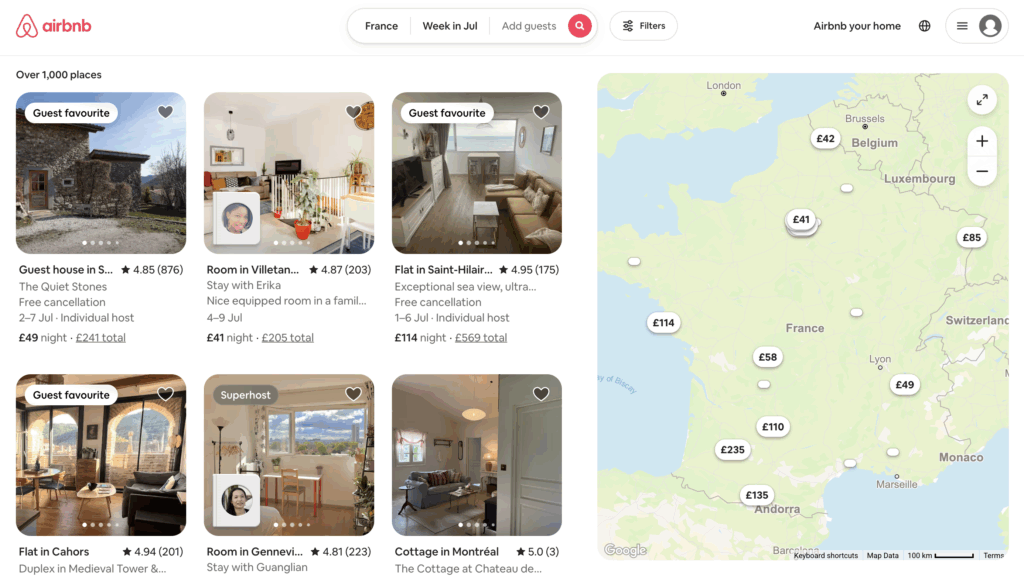
Airbnb (airbnb.com)
Airbnb’s map-based search interface lets users explore accommodations visually while dynamically updating results. Their filters work in real-time, instantly showing matching properties.

The site employs skeleton screens during loading to maintain perceived performance. Their immersive gallery experiences and 3D tours transform property browsing into virtual exploration.
Best practices for building interactive websites
Creating an engaging interactive website is all about building a thoughtful experience that serves your visitors while achieving your business goals. Following these best practices will help you create interactive experiences that delight rather than frustrate.
Wireframe your interactive elements
Before diving into development, map out exactly where and how interactive elements will function. Create detailed wireframes that map exactly where and how interactions will function throughout the user journey. This planning stage is crucial for ensuring that your interactive elements enhance the path to conversion rather than distracting from it.
You can also develop storyboards for complex interactions that show each state and transition, then create clickable prototypes to test with real users before committing to full development. This methodical approach saves you countless hours of revisions later and results in more purposeful interactions.
Prioritize performance
Interactive elements often come with a performance cost that can slow down your site. To ensure that your site does not get bogged down by the weight of these elements, optimize all assets ruthlessly – compress images, lazy-load off-screen content, and minimize JavaScript. Make sure to test performance on both high-end devices and budget smartphones. And remember, the most beautiful interaction is worthless if it takes too long to load.
Maintain accessibility
Accessibility is essential for reaching your entire audience. Ensure all interactive elements work with keyboard navigation for visitors who can’t use a mouse or touchscreen. Provide alternative experiences for users with disabilities, add appropriate ARIA labels that describe interactions for screen reader users, and maintain sufficient color contrast for those with visual impairments.
Always make it a point to test your site with accessibility tools to identify and address barriers before they affect real visitors.
Don’t overclutter your site
When you discover the power of interactive elements, it’s tempting to animate everything, but not every element needs animation or interaction. Each interaction should serve a clear purpose in guiding users toward desired actions, not just moving for movement’s sake. When everything on your page is competing for attention through motion or interaction, the result is visual chaos that overwhelms visitors.
Instead, use interactivity strategically to highlight key elements, guide attention to important content, and provide feedback for user actions. Generous whitespace around interactive elements helps them stand out and gives the user’s eye a place to rest.
Ensure cross-browser compatibility
Your visitors will view your site on countless different devices, browsers, and connection speeds, so ensure your interactive elements work well across this diverse landscape. Test thoroughly across all major browsers and devices, paying special attention to older versions that might lack support for newer features.
Implement graceful degradation strategies that ensure basic functionality remains available even when advanced interactive features aren’t supported. Rather than detecting specific browsers, use feature detection to determine what capabilities are available and adapt accordingly.
This approach ensures every visitor gets the best possible experience their particular setup can support, rather than being locked out entirely because of compatibility issues.
Top tools and frameworks for building interactive websites
Building interactive websites doesn’t have to mean learning complex code from scratch. These days, you have a spectrum of tools that make creating engaging, responsive websites accessible to everyone, from non-technical business owners to seasoned developers.
The right tool depends on your technical comfort level, project complexity, and specific interactive features you want to implement. Let’s explore the best options across different categories to help you choose the perfect solution.
No-code and low-code tools
These platforms democratize web development by using visual interfaces instead of traditional coding. They’re ideal for small business owners, marketers, and designers who need professional results without development expertise.
- Webflow: Creates professional, responsive websites with complex interactions without writing code. Its visual editor generates clean HTML, CSS, and JavaScript.
- Elementor: The popular WordPress page builder includes animation effects, hover transitions, and dynamic content capabilities accessible to non-developers.
- Wix ADI: Leverages AI to generate interactive website designs based on user inputs, with easy customization tools for refining the result.
Front-end frameworks
These coding tools provide structured environments for developers to build complex interactive interfaces more efficiently than with vanilla JavaScript. They’re best for web applications, content-heavy sites, and projects requiring sophisticated user interactions.
- React: Powers highly responsive user interfaces with its component-based architecture. Perfect for single-page applications with complex state management.
- Vue.js: Offers progressive integration, allowing developers to add interactive components to existing sites without complete rebuilds.
- GSAP (GreenSock Animation Platform): The industry standard for advanced web animations, providing precise control over timing and movement.
Back-end frameworks
These server-side technologies handle the behind-the-scenes logic that powers interactive features requiring data processing, user authentication, or real-time capabilities.
- Node.js: Enables real-time features like chat, notifications, and collaborative tools with its event-driven architecture.
- Django: A Python-based framework with robust security features for building interactive applications that handle sensitive user data.
- Laravel: A PHP framework that simplifies building interactive features like authentication, queuing, and real-time events.
APIs and integration tools
These specialized services extend your website’s capabilities by connecting to external functionality, data sources, or platforms through standardized interfaces.
- WordPress Interactivity API: Recently introduced in WordPress core, this powerful API enables developers to create interactive components with minimal JavaScript while maintaining excellent performance.
- Mapbox API: Creates highly customized, interactive maps beyond what’s possible with standard Google Maps implementations.
- Stripe Elements: Builds secure, interactive payment forms with real-time validation and responsive design.
- Firebase: Provides real-time database capabilities, authentication, and hosting for creating interactive applications without managing server infrastructure.
Partner with Codeable experts to build your interactive website vision
While the tools and techniques we’ve covered empower DIY website creation, implementing truly seamless interactive experiences often requires expert knowledge. Codeable connects you with pre-vetted WordPress professionals who specialize in creating custom interactive websites.
Our experts can help you implement complex interactive features without performance penalties, create custom plugins that extend WordPress’s interactive capabilities, troubleshoot existing interactive elements that aren’t performing optimally, and develop bespoke interactive experiences tailored to your specific business goals.
Don’t compromise on your interactive website vision due to technical limitations. Request a free project consultation today and transform your website from static to spectacular!

 Dream It
Dream It

