User experience (UX) is a term used to describe how a user interacts with a product, service, or software. The goal of UX design is to make a website easy and pleasant to use, and ensure that users have a positive experience with your company’s website or app while using it.
UX is a crucial part of any WordPress site, and you need to consider improving it if you want your website and business to have a good reputation and convert your visitors into happy return customers.
In this article, we will explain misconceptions about UX and discuss the best ways to improve the UX of your WordPress site.
What is the difference between User Experience (UX) and User Interface (UI)?
There is no standard definition for user experience. According to a study from the Oxford University Press Journal, Interacting with Computers, the goal of UX design in business is to “improve customer satisfaction and loyalty through the utility, ease of use, and pleasure provided in the interaction with a product.”
Don Norman and Jakob Nielsen of Nielsen Norman Group describe UX design as encompassing all aspects of a user’s end experience with a product or service, involving efforts across multiple disciplines. That would imply a distribution of responsibility for UX design across experts like front-end and back-end developers, copywriters, product strategists, data analysts, marketers, and others. In other words, UX design is not the sole creation of any ‘UX designer’.
User interface is distinct from user experience, and it refers to the visual and interactive elements added to the UX design, such as the screens, colors, typography, buttons, animations, and others. For example, infinite scrolling is a common way to browse content on a page, but you can add pagination, load more, or sub-category filtering if you believe it leads to a better UX.
In website or product development, UX design comes first, followed by UI. A lot of planning happens during UX design, taking into account the entire user experience. For example, your WordPress UX designer would improve your site speed and also fix any bugs affecting the user experience.
The UI design phase involves creating pleasing visuals and intuitive interactive features that are a part of the user interface. Many UX/UI designers will have skills that cross over, but UX and UI are not the same. A simple way to differentiate the two is to relate UX to site functionality and purpose, and UI to site aesthetics.
Why is UX important for WordPress sites?
WordPress sites are relatively easy to set up, with the help of various tools ranging from site editors and plugins to themes and analytics. However, more than simply knowing how to use these tools, you need to apply the best practices of UX design to ensure people have a pleasant time using your business website.
In other words, you can set your WooCommerce store up quickly, but planning a meaningful, relevant, and enjoyable experience, from the time someone lands on your site to the moment they check out is an altogether different beast. WordPress UX design requires proficiency and experience.
Top ways to improve your WordPress UX
It’s helpful to know the factors that influence people’s experience on a website. Keeping this in mind, here are the main ways to enhance your WordPress UX.
Know Your Audience
Plan your WordPress UX design with specific users in mind. User personas are helpful in linking needs, desires, and motivations to behaviors on your site.
An assessment of actual user behavior is necessary to judge the performance of your site’s pages, particularly your home/landing page and key product pages. You’ll know what your audience is trying to achieve and whether they’re able to achieve it, that is, whether the path to their goal is frictionless or not. These insights will help uncover issues that need fixing and enhance your site’s conversions.
There are many tools that offer visual information such as heat maps and graphs to easily understand visitor behaviors on your site. Google Analytics tells you how visitors are moving around your site, and allows you to track clicks on links, CTA buttons, navigation, and other interactive features. Hotjar has heatmaps to show you how visitors are scrolling on your site and navigating pages on your desktop and mobile sites.
Responsive Design
One of the aspects of good WordPress UX is ensuring a consistent site browsing experience on all devices, or what is known as responsive design. This means that your site retains its visual appeal on large and small screens.
Your site content should adjust its width to fit the width of the screen size it’s viewed on. This is possible by optimizing your site’s layouts on desktop and mobile. Responsive websites adjust according to the screen size, resizing images, repositioning content, and changing font and navigation to ensure that your website looks and feels good regardless of device.
Content Design
When you think about the content to add to your website, you should consider what to write, how to present it visually, and how users interact with it. Content design is the formal term that describes making website content usable, accessible, and readable.
The UX part of content design is ensuring that the content across web pages is consistent in the way it looks and fits properly with the larger page design. It involves planning content based on your page layouts, banners, and buttons.
Content designers understand the importance of specific content on a page to make it prominent or convey it in the best possible way. For example, designers may recommend videos with slogans, or calculator tools to convey information in an engaging way or match the purpose of the particular content. They can determine how content needs to stand out and be instantly accessible visually, based on its importance and value for site visitors.
Site Speed
The way you design your site can significantly affect your site speed. Having fast loading images, good pagination, and plugins that don’t slow down your site, are some ways to boost page speed.
The choice of UX design elements and their numbers also matters. For example, obscure fonts and one too many social media buttons are detrimental to page loading speed. If a webpage contains a large amount of content, accordion buttons (usually styled as ‘Read More’ buttons) or product filters (collapsible/expandable) on the sidebar can help reduce loading speed.
When the page load speed increases from 1 second to 3 seconds, the probability of users bouncing increases by 32%. Apart from your WordPress UX design, regular site maintenance is important to ensure consistently good site performance.
Customer Support
You can plan UX design to improve your site’s customer support. A live chat box, for example, will allow visitors to get in touch with you or receive answers to queries in real-time. You can add a self-service option that lets customers find what they want, such as their order details, and print it from an area of the site dedicated to them.
UX design is about understanding the customer journey and supporting them throughout it. To cite an example, if you need customers to upload certain documents to your site, you can have a system status that reassures them about the progress of their uploads. If you have an eCommerce store, you can create a supportive checkout with a progress bar that shows customers where they are in the process.
Five types of plugins to enhance your WordPress UX
WordPress plugins are an easy way to improve your website’s UX as they let you add features and functionality to your website without requiring any coding knowledge. You can start by finding plugins that show user interactions, and then use the insights to plan the required UX changes.
There are hundreds of plugins available to improve WordPress UX. Here are five types of plugins that you should look into.
Caching Plugins
For all WordPress sites that want to speed up load times.
Note that many hosts will cache sites out of the box, and come with their own caching solutions, but caching plugins can still make sites faster. A good plugin will optimize caching for mobile as well as desktop devices. For example, it could create a cache for mobile devices for every document that gets cached.
We recommend WP Fastest Cache. As its name implies, the plugin helps reduce server requests by caching pages, reducing load times, and improving overall site performance. The premium version ups the ante with database cleanup, lazy load, image optimization, widget cache, and more.

Alternative products in this category:
WordPress Form Plugins
For all WordPress sites that want to use contact forms to collect leads and information.
Forms are highly versatile. You can use forms to add people to your mailing list, enable user registrations, accept payments or donations, allow users to upload files, or receive questions from customers. The possibilities are vast, and by utilizing forms on your WordPress site, you make it easy for users to engage and convert.
Your website’s forms should be nice-looking and smart. You should be able to show or hide fields reactively to users’ responses in form fields. For example, keeping the ‘Submit’ button hidden until users check the ‘Terms and Conditions’ box.
Ninja Forms is a great choice as it allows you to create lead generation and customer support forms for your WordPress site. You can customize form fields according to your needs using conditional logic fields and create dynamic forms. You can allow Excel/PDF/Google Sheet export or add a query string to auto-populate forms.

Alternative products in this category:
Analytics Plugins
For all WordPress sites, especially WooCommerce stores, that want to understand how their users behave and use the data to improve their user experience.
It’s hard to make meaningful UX changes on your site without having access to accurate data that tells you exactly who your users are and how they’re behaving. There are many kinds of analytics plugins that do different things – for e.g., some connect to your Google Analytics account to manage the data better, while others analyze your users’ actions directly on your site.
We’ve selected Hotjar as our top pick. You can set up heatmaps to see where users scroll and click, and visitor recordings to view mouse movements and repeated clicking or tapping, which indicates visitors’ frustration with speed or another UX issue. For more insights, you can add a suggestion box to your site for their feedback or send them surveys to get direct feedback from them.

Alternative products in this category:
Site Maintenance Plugins
For all WordPress sites that want to have a consistently functional site and mitigate any issues that may disrupt your UX.
It’s important to maintain your WordPress site and/or WooCommerce store. It’s normal for things to go wrong and using site maintenance plugins will help you identify any issues you have so that you can keep your website running smoothly. They can also help you back up your site, or put your site in Maintenance mode to let users know why they can’t access your site while you’re updating it.
Broken Link Checker is a useful plugin to get started with. It monitors and tests all internal and external links on your site and notifies you of broken links and missing images, and redirects on the dashboard or via email. You can save a lot of time by editing the problematic links directly on the plugin’s page.

Alternative products in this category:
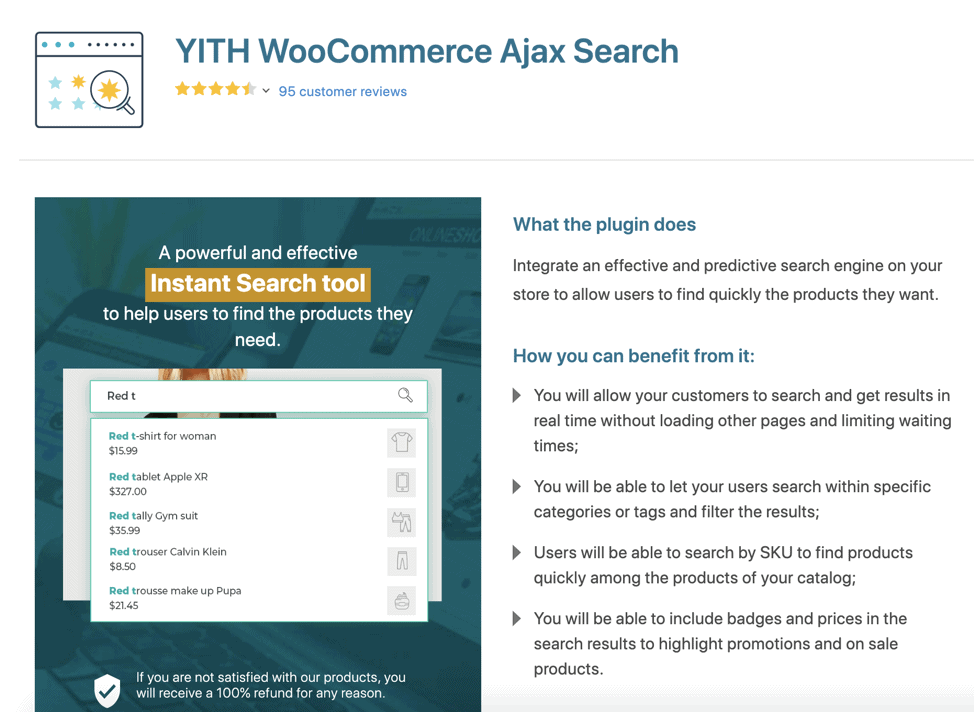
WooCommerce Search Plugins
For WooCommerce stores that want to dramatically improve their customers’ search experience.
YITH WooCommerce Ajax Search is our pick here. The plugin enables users to search for products on your store without reloading the page. It reduces site loading time and improves user experience by making product searches faster and easier for shoppers.
Shoppers can look for products within specific categories or tags, and filter the results. If you’re in the B2B space or have a large catalog or many product variations, your customers will appreciate being able to browse or re-order products using SKU-based searches.

Alternative products in this category:
Disclaimer: Codeable is not affiliated with any of the plugins recommended in this article.
Why plugins are not your only solution
Plugins provide the flexibility to improve your UX in various ways quickly and easily. You simply have to install the plugins and configure them to activate the functionality you need. But plugins are not suitable in all situations, and an overreliance on them can create site issues that harm the user experience.
- Some plugins can slow down your website, especially if they make too many HTTP requests and database queries
- You may not find a plugin that offers the exact functionality required to boost some aspects of your WordPress UX. You may have no use for the extraneous features.
- 52% of WordPress vulnerabilities are due to plugins. You’ll need to update your plugins and maintain them to avoid security issues.
- If your WordPress website was custom created, or if you have a specific kind of product, a plugin might not be flexible enough to adapt to the complexities of your business or product.
The better solution? Work with a WordPress Developer using Codeable

When making significant changes and improvements to your site’s user experience, WordPress developers with experience in UX design are ideal when you need an expert to implement UX improvements or a solution that you can’t get out of the box from any plugin in the market. They will be able to provide solutions that are tightly aligned to your UX design goals.
You can connect quickly to a WordPress developer on Codeable. The platform has a pool of experienced UX developers who offer a range of services, including:
- Building you a custom WordPress theme or customizing your existing theme
- Developing or customizing plugins to meet the exact UX needs of your website.
- Performing site maintenance to optimize loading speed and site security
- Fixing bugs that are compromising your user experience.
- Helping you run tests on your website to make data-driven changes
Codeable is exclusively for WordPress website owners. If you have a WordPress business site, affiliate marketing blog, or WooCommerce store, you can make it more user-friendly and engaging with the best practices and solutions implemented by the platform’s web developers.
All the WordPress experts on Codeable are vetted. You can rest assured that qualified WordPress developers with UX design experience will be matched to your project. Codeable’s freelancers have the flexibility to choose projects they’re confident that they can execute well. So, you’ll be connecting with developers motivated to help you succeed and willing to work through any potential issues that may arise during the course of the project.
Once you submit your project, you’re matched to 1-5 developers and can take it from there to decide who you want to work with. It’s best to be specific about your needs to receive responses within the day and work with a freelancer who has the relevant skills and experience for your project. For example, rather than saying “I want to improve my site’s UX”, you could say, “I want to build an eCommerce storefront”, “I want to improve search functionality across my site”, or “I want to build a membership website with good UX”. Clear and specific requests make developer-project matching faster and more precise.
Make sales-boosting changes to your WordPress UX
It’s worth investing in an exceptional user experience to increase conversions and returning customers. While plugins can solve some of your UX issues, you can create a user-friendly site exactly how you want with a Codeable developer.
Good user experience design fulfills users’ needs. It requires an understanding of consumer psychology, which Codeable’s professionals have and apply to make your site enjoyable to use.
Codeable can work out to be more economical than purchasing premium plugins and spending time maintaining them. If the project isn’t executed to your expectations, you get your money back.
Submit your project to begin work on enhancing your site’s UX or to see how the process works. You don’t have to go ahead with hiring if you need more time to do usability testing or think about your project.

 Dream It
Dream It
