WordPress category pages automatically display all posts assigned to a specific category, acting as content hubs that help visitors navigate your website. While every WordPress theme includes built-in category templates, customizing these pages can dramatically improve how your content is organized, displayed, and discovered by both users and search engines.
In this guide, you’ll learn:
- Step-by-step implementation instructions for each method
- What WordPress category pages are and why they matter
- Three proven methods to customize category templates
- Essential customization options for better user experience
- Best practices for optimizing category pages
Why create a custom category page in WordPress?
While WordPress themes provide default category templates, customizing them can significantly improve your site’s functionality and user experience.
Custom category pages allow you to optimize content presentation, enhance navigation, and improve SEO performance. You might want to customize your category pages to:
- Control ad placement and monetization opportunities
- Add custom banners or featured images to improve visual hierarchy
- Create specialized navigation with dropdown menus for subcategories
- Display custom descriptions to provide context for each category
- Optimize on-page SEO elements like titles, meta descriptions, and schema markup
- Improve mobile responsiveness and loading speeds
- Add category-specific widgets, features, or calls-to-action
Three methods to customize WordPress category templates
Next, we’ll show you three different methods you can use to create a custom categories page in WordPress. Some of these will be more complex than others, depending on your technical knowledge.
Before doing any modifications, protect your site by backing it up beforehand. It’s also good practice to use a child theme instead of editing your actual theme files.
Method 1: Modifying category template files
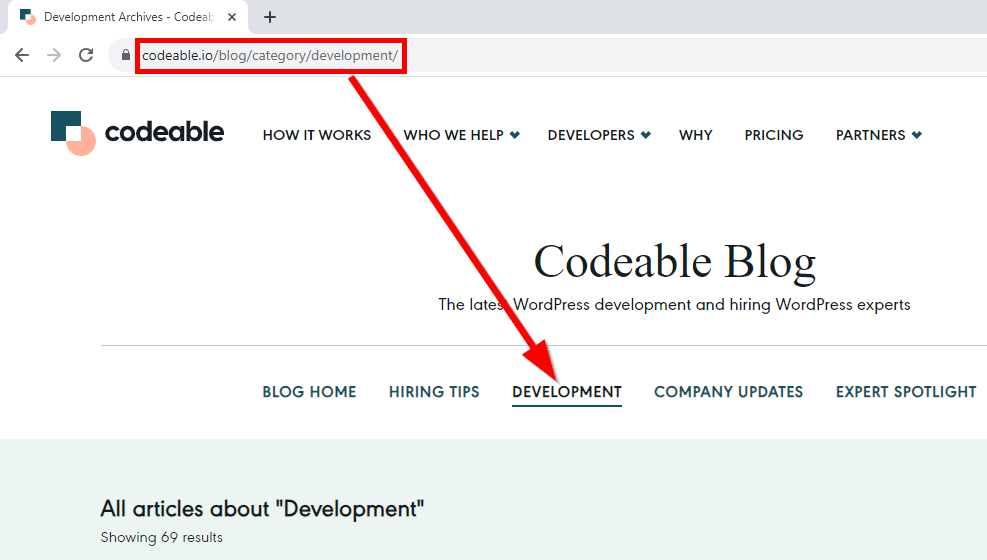
WordPress generates individual category pages for all of your categories, which generates a URL like this: https://example.com/category/fashion

First, determine which page in the template Hierarchy you want to change.
WordPress looks for a template in a pre-defined hierarchical order: category-slug.php → category-id.php → category.php → archive.php → index.php.
If it can’t find a category-slug template, it will move up the hierarchy to find a template with the category ID number (e.g., category-2.php). After that, it will look for a generic category template called category.php.
If WordPress can’t find a generic category, it will look for an archive template like archive.php. If that doesn’t exist, it moves to index.php to display the category.
If you want to alter a specific category template, you’ll need to:
- Identify the Category ID and amend the category-id.php file or use the slug to make your edits or additions.
- Alter the category.php file to amend the template for all categories while also using conditional tags within the category.php file to edit the template for one specific category without having to create individual files. We’ll show you how to do this later on.
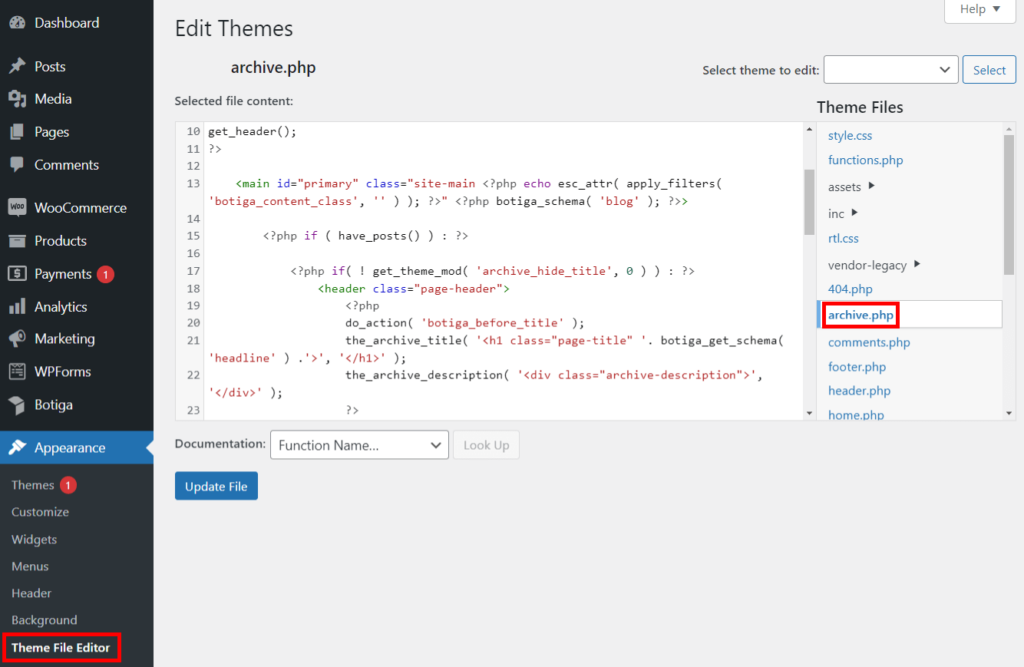
- Locate the correct file you want by going into WordPress > Appearance > Themes > Theme File Editor. From the list of theme files on the right, click on category.php. If you can’t find the category.php file there, look for the archive.php or index.php files.

- You can create any missing files you want (such as category-slug.php) using SFTP.
If you’ve followed these steps but can’t locate the correct file, you are probably using a WordPress Theme Framework, so these tips won’t apply to you.
Find the files above and copy the contents into a text editor to make amendments. You can make edits directly in WordPress, but that risks causing a PHP error, so it isn’t recommended. It’s best to download the file from SFTP and then upload the amended version.
The way you upload the new file back to WordPress will depend on your host’s file management system. Managed hosts may have a custom dashboard where you can upload files, while other hosts may offer a common file manager like cPanel. FTP is a common option for uploading files to your WordPress backend.
Most well-managed WordPress hosts, like Kinsta, will have a staging feature where you can upload your amended categories template file and see whether you implemented the changes correctly. If your host offers this feature, you should always use it just to be on the safe side.
Connect to your WordPress host using your FTP client, and then upload your amended category-slug.php file to the theme directly. Any changes you’ve made to your template will only appear on this category’s archive page.
If you use this method, you can create templates for as many categories as you want; just make sure to name your field correctly.
Here are a few ways you can edit your category pages:
Adding Text Above Posts
If you want to add static text above your posts (e.g., text that stays the same, regardless of which posts are displayed below), you need to add the following code snippet above the Loop section of your Template file:
<p>This is some text that will display at the top of the Category page.</p>
Adding the Category Name on the Top of the Page
If this isn’t already part of your template, you can add this code above the Loop:
<p>Category: <?php single_cat_title(); ?></p>Displaying images linked to full posts
If you want to replace post content with images that link to full posts, you need to put featured images into the Excerpt Sections of your post. Then put this code in the template instead of the _content:
<a href="<?php the_permalink() ?>"><?php the_excerpt_rss(); ?></a>
Method 2: Using conditional tags
Whenever you create templates for your theme, you should determine whether you need a separate template to do what you want.
Sometimes, the changes you’ve envisioned aren’t too complicated, and you can implement them by adding conditional tags inside a generic template (e.g., category.php).
Conditional tags can be used in your template files to change which content is displayed and how that content is displayed on a particular page, depending on what conditions are matched to that page.
You can use the conditional tag method for various scenarios, such as:
- Displaying a line of text only for a particular category.
- Showing a number of posts for a particular category.
- Showing the oldest content first for a particular category.
WordPress supports several conditional tags, e.g., the is_category() tag. You can use this to change templates to display a different output if the condition is matched.
Example: if you have a category on your site called “Fashion”, you can add the is_category(‘Fashion’) to your template file and then use additional code to determine what should happen when this category is selected. This could include displaying a picture of a dress or fashion week on this category page.
Here’s a step-by-step tutorial on how to do this:
- From your WordPress admin panel, go to Appearance and select Theme File Editor. If you’re using a Block Theme, then navigate to Tools > Theme File Editor instead.
- On the right-hand side, you will see a list of template files within your theme. Select the template file where you want to add the conditional tags. For this tutorial, we’ll use the category.php file. If you can’t find it, just create it.
- Inside category.php, locate the area where you want to insert the conditional tags. These tags should be placed in the appropriate location to control the display of content based on certain conditions.
- Add your conditional tag. For example, if you want to check if the category is ‘Fashion’, you can use the is_category(‘Fashion’) conditional tag. Here’s an example of how you can use it:
| if ( is_category(‘Fashion’) ) { // Your code for the ‘Fashion’ category here } else { // Default code for other categories } |
This code will only execute the code within the first block if the category is ‘Fashion’; otherwise, it will execute the code in the else block or any other code you specify.
- Save your changes by clicking the Update File button at the bottom.
- Test your changes by visiting your website and navigating to the category you applied the conditional tag to (in this case, ‘Fashion’). Make sure that the conditional code works as expected and that the default code is displayed for other categories.
That’s it! You’ve successfully added conditional tags to your WordPress theme template.
Method 3: Professional template development
While modifying template files and using conditional tags are viable options for those with technical expertise, custom category page development often requires professional skills to achieve optimal results.
Professional developers can create sophisticated, fully customized category templates that are:
- Properly integrated with WordPress core functionality.
- Optimized for performance and scalability.
- Thoroughly tested across different devices and browsers.
- Built with security best practices in mind.
- Designed to handle complex customization requirements.
When to consider professional development:
- Your customization needs go beyond basic template modifications.
- You require complex functionality or integrations.
- You need to ensure compatibility with future WordPress updates.
- You want a mobile-first, responsive design.
- Performance optimization is crucial for your site.
- You need to maintain specific brand guidelines.
Project scoping and requirements:
- Define your exact customization needs.
- Document desired features and functionality.
- Gather design requirements and brand guidelines.
- Set clear performance expectations.
- Establish timeline and budget constraints.
Finding the right developer is crucial for success. Platforms like Codeable connect you with vetted WordPress professionals who specialize in custom development to help you modify your categories page templates as well as other areas of your store, such as customizing your WooCommerce shop page or shop template.

Our developers understand WordPress best practices and can create category templates that meet your exact specifications while ensuring long-term maintainability.
Essential category page customization options
When customizing WordPress category pages, there are several key elements to consider for optimal functionality and user experience.
Layout and design
- Grid vs list views: Choose between grid layouts for image-heavy content or list views for text-focused posts.
- Content width: Determine full-width or sidebar layouts based on your content needs.
- Typography: Set custom fonts and text styling for category titles and descriptions.
- Color schemes: Implement category-specific color schemes for better visual organization.
- Spacing: Optimize padding and margins for better content readability.
💡Implementation tip: Utilize CSS Grid or Flexbox for responsive layouts, or implement page builder plugins like Elementor for visual design control.
Content placement
- Category Headers: Add custom headers with descriptions and featured images.
- Post Previews: Configure excerpt length and format for optimal preview display.
- Meta Information: Position and style post metadata (date, author, comments).
- Featured Posts: Highlight important content within categories.
- Sorting Options: Add filters for chronological or popular post sorting.
💡Implementation tip: Use WordPress template hierarchy to create category-specific layouts, ensuring consistent content placement across all category pages.
Navigation elements
- Breadcrumbs: Help users track their location within your site hierarchy.
- Category Filters: Add dropdown menus for subcategories.
- Pagination: Implement infinite scroll or numbered pagination.
- Related Categories: Display links to related category archives.
- Search Integration: Add category-specific search functionality.
💡Implementation tip: Implement WordPress’s built-in navigation functions or use plugins like Yoast for breadcrumbs and advanced navigation features.
Media handling
- Featured Images: Set optimal image sizes and aspect ratios.
- Lazy Loading: Implement lazy loading for better performance.
- Gallery Integration: Display category-specific image galleries.
- Video Content: Handle video thumbnails and embedded media.
- Responsive Images: Ensure proper scaling across devices.
💡Implementation tip: Use WordPress’s add_image_size() function to create custom image sizes for category pages, and implement srcset for responsive images.
Best practices for custom category pages
After implementing your category page customizations, following these best practices will ensure optimal performance and user experience. Here’s your essential checklist for maintaining high-quality category pages:
Performance optimization
Your category pages should load in under 2 seconds. Boost your performance by:
- Implementing full-page caching with browser caching enabled.
- Optimizing and lazy-loading images automatically.
- Keeping database queries minimal and efficient.
- Loading critical CSS inline and deferring non-essential scripts.
- Using CDN delivery for static assets.
Mobile responsiveness
With over 50% of web traffic coming from mobile devices, ensure your category pages:
- Adapt seamlessly across devices without horizontal scrolling.
- Maintain readable text without zooming (minimum 16px font size).
- Provide touch targets at least 44×44 pixels.
- Transform complex layouts intelligently for smaller screens.
- Load quickly on mobile networks.
SEO considerations
Category pages can be powerful landing pages when properly optimized:
- Create unique, descriptive meta titles that include your target keywords.
- Write compelling meta descriptions highlighting category value.
- Structure content with proper heading hierarchy (H1-H6).
- Implement breadcrumbs for improved navigation and SEO.
- Add schema markup to help search engines understand your content structure.
Testing and maintenance
Regular monitoring ensures continued performance. Let’s have a look at tasks you need to undertake both monthly and quarterly to ensure your category pages continue to operate optimally:
Monthly checks:
- Run performance tests on key category pages.
- Review mobile usability reports.
- Check for broken links.
- Monitor user engagement metrics.
Quarterly tasks:
- Update category descriptions.
- Review and refresh outdated content.
- Analyze and optimize underperforming pages.
- Test across new browser versions.
🧠Remember: What gets measured gets managed. Use tools like Google Analytics and Search Console to track your category pages’ performance and make data-driven improvements over time.
Don’t have time for regular maintenance?Codeable’s monthly retainer service pairs you with a dedicated WordPress expert who handles these checks systematically. Your expert will monitor performance, identify issues early, and make continuous improvements to keep your category pages optimized.
Next steps: Enhancing your WordPress category pages
While WordPress offers multiple ways to customize category pages through template modifications and conditional tags, these technical approaches require careful implementation and coding expertise. One small mistake can break your site’s functionality or create security vulnerabilities.
If you’re like most website owners, working with a professional WordPress developer through Codeable offers the most reliable and efficient solution. A vetted expert can create custom category pages that look exactly as you envision while following WordPress best practices, maintaining optimal performance, and ensuring long-term maintainability.
Instead of risking your site’s stability with DIY solutions, let a Codeable developer handle the technical details while you focus on your content and business growth. Within hours of submitting your project, you’ll be matched with pre-screened WordPress experts who specialize in custom template development.Don’t settle for generic category pages that limit your site’s potential.
Submit your project to Codeable today and take the first step toward category pages that enhance your user experience, boost SEO, and drive more engagement with your content.

 Dream It
Dream It
