Landing pages are a must-have for any website. Whether you own an online store or are seeking new subscribers for your online service, these pages should help you collect leads and convert them into sales.
It goes without saying that you need to find a sustainable and scalable way that allows you to create compelling landing pages as easy as possible. WordPress developer and Codeable expert Nathan Reimnitz explains the various ways of quickly creating awesome landing pages for your WordPress website.
Let’s dive in!
Option #1: Using a WordPress plugin
Maybe you already have a landing page on your site and you need to create more pages just like it.
Using a plugin offers you one of the easiest and quick ways to build landing pages on your website. This is especially if you want nothing to do with code at the moment. WordPress offers a free and functional plugin known as Duplicate Post that comes with all the basic features you would need to start creating landing pages from existing landing pages. This one has 2M+ active installs with many ratings/reviews. There are lots of post/page duplication plugins but not all of them have such a large (and happy) userbase.
As Nathan highlights:
So you have yoursite.com/landing-page-1, right? What if you need an exact replica for yoursite.com/landing-page-2? Well, then you’re in luck because there’s a really simple tool that allows you to duplicate an existing post or page within your WordPress website. This tool would then create an exact copy of your first landing page. From there, you could go in and start editing it, change the image, the permalink, etc… Voila! Before you know it you’ve got a brand new landing page and you didn’t even need a developer.
This approach works great for budget-conscious website owners who are in need of scaling their landing pages creation without spending a dime. If that’s your scenario, you’ll be able to duplicate whatever page with just a click, leaving you the only incumbency of editing the content and imagery on that page.
In this scenario, it doesn’t matter what design your existing pages have: by using plugins such as Duplicate Post, you’ll be able to quickly generate copies of your landing pages and play around with their structure and content.
If you opt to use this approach, you’ll then be faced with some constraints you might not like: the speed and easiness of generating landing pages by duplication will set you up in using only the original page/post template you duplicated from. That means you’d need to get comfortable having the same structure and layout among all your landing pages.
Efficiency comes at a cost, not always monetary.
If that’s not something you see yourself (or your company) being comfortable with, then there are other ways of getting it done.
Option #2: Integrating a page builder
Within the universe of thousands of WordPress themes, there’s one “planet” whose inhabitants are known as page builders.
These compound creatures – they’re themes with lots of features built in them, which usually come as plugins – offer you an easy-to-use interface that will help you create and customize your website to whatever design you see fit. Therefore, they are good candidates for those looking for effective ways to create landing pages.
Nathan suggests:
If you don’t want your NEW landing pages to have the exact same structure as your existing ones then a page builder could help you facilitate that. Page builders can help non-developers manipulate the layout of their landing pages so they look different than one another. The beauty here is that all of this can be achieved without writing any code by using one of these tools.
Page builders are especially handy when you desire a different look and structure to your landing pages. But again, even this option comes at a cost: some customizations made via your page builder will rely on shortcodes and not all WordPress users find themselves comfortable using them.
I’ll elaborate both of my points.
On shortcodes: as the name hints, shortcodes are short, WordPress-specific, custom pieces of code that trigger a function or an element where they’re placed. Page builders heavily rely on such shortcodes to make it easier for the user to edit their layout. See examples from Avada, one of the best selling page builders for WordPress.
The problem with shortcodes is that, if/when you decide to change your WordPress theme or move away from your page builder, all those shortcodes will break and affect how your website works. In other cases, shortcodes can be updated (changed) or even removed by the theme providers themselves. When this happens the result is the same, or as Nathan points out::
If you were using a page builder, but then you disable it, that will disable the built-in shortcodes as well. That means those shortcodes won’t work and you’ll just see some [ugly code here and there] and there instead of whatever functionality the shortcode was providing you. That could be a (huge) problem for a business owner.
On ease of use of page builders: if you heard that page builders are easy to use, you might have heard that from someone who’s more proficient with WordPress than you, that’s why they said so. Because of their many features, settings, and options all bundled together into a single theme, they’re far from being easy to use. Some features make it easy to add or rearrange elements on a page, sure. But that is just one out of the thousands of things you can do with a page builder. How easy is using a page builder directly has to do with your own level of “WordPress literacy”. Nathan points out:
To those asking me ‘Are page builders useful to create landing pages?’ I’d say the answer is yes*, with an asterisk. The asterisk is your technical aptitude., where the asterisk is your technical aptitude. I mean, let’s say you’re someone on the non-savvy end of the WordPress spectrum. I’m imagining someone that doesn’t even know how to copy-paste, or maybe someone just slightly savvier than that. Well, they may or may not be able to figure out the clicks they need to make within their page builder. So, it’s certainly possible for some non-developers to use these tools themselves while others may need some coaching before they feel comfortable working with their page builder themselves. As with all things WordPress there is a learning curve, page builders are no exception.
So if you’re intrigued by page builders be positive on using them for a long, long time, almost indefinitely I’d say. Unless you’re ok with having broken functionalities and issues on your pages right after you’ve switched away from them, which you might need a developer to help you clean up. I like how Nathan highlights this aspect, specifically he says:
You should treat a page builder like super-glue. It’s not necessarily a permanent solution but once you decide it’s time to separate, it’s probably not going to be a clean break.
Some page builder theme/plugins, though, are working to make it easier to export their layouts as plain HTML and CSS so that you are not stuck with a certain builder forever. BeaverBuilder has a reputation for being conscious of making migrating away not a total pain in the neck.
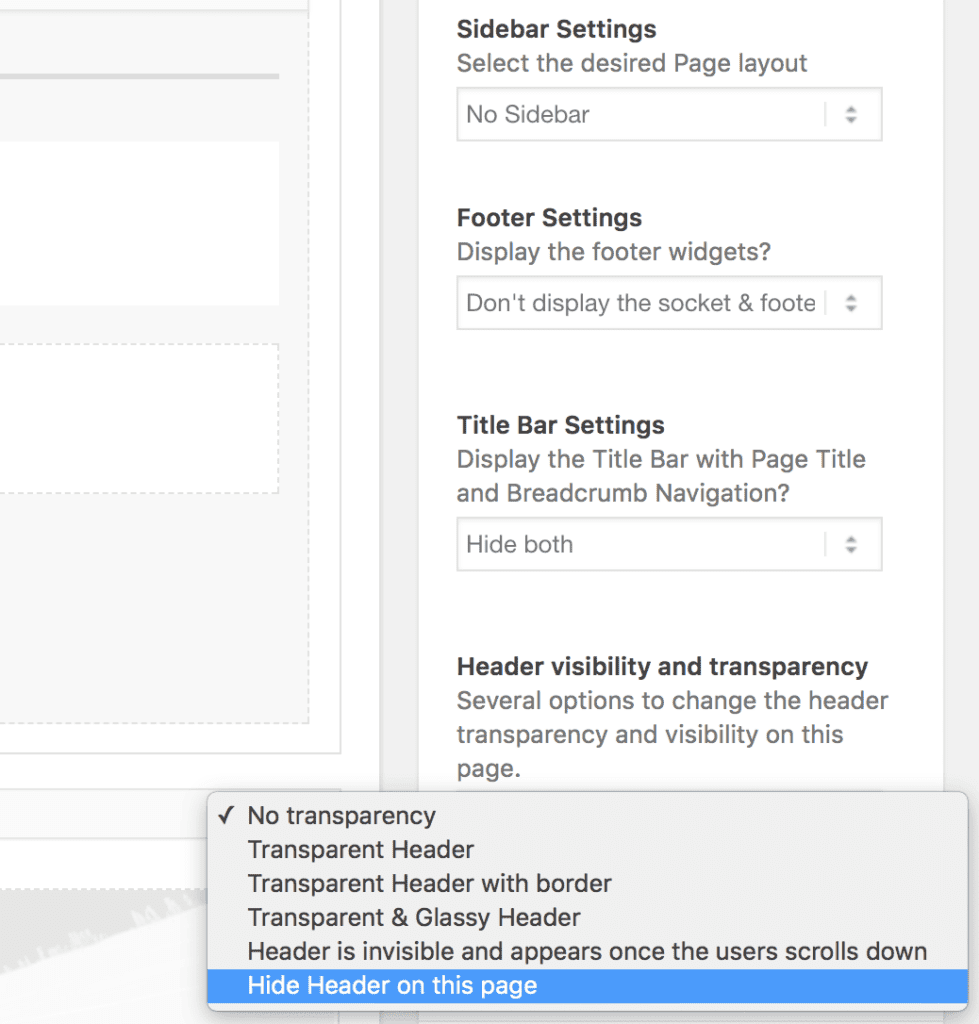
Lastly, page builders make following landing page best practices very easy in many ways. Creating custom call-to-action buttons is very easy with page builders. Also, many landing pages remove the site header or footer menus so there is only one action for the user to take on a given page, which increases conversion rates. Many builders have this built in a drop-down option to display header/footer on a given page to make that easy. See example here:
Option #3: Engaging a WordPress developer
When you start experiencing technical limitations within your builder or you really need a custom layout coded properly, your best option is to hire an experienced WordPress developer. I know what you’re thinking already: a developer will cost you some money. Well yes, of course, but it’s still a cost-effective solution you might choose because you can hire one to create a couple of different landing page layouts and then create duplicates with a free plugin like the one I mentioned above.
Nathan suggests using this approach as well:
If you have a large budget to work with, by all means, hire a developer to do everything for you. And even if your development budget is small, you can still benefit from engaging a professional to work for you in a more limited capacity. It all comes down to how many different landing pages you need, hence how many layouts should be created. At this point, the developer gets involved to create all the layouts you need. Then, you can take over and use a “duplicate tool” like the one mentioned earlier. This way you’ve alleviated some of that time spent with a developer and saved yourself some money by doing this on your own.
One important aspect you should never forget when hiring a developer is to let them know exactly what you need them to do.
Option #4: Third-party paid tools
One last way to create landing pages on your WordPress website is to start using third-party tools that are platform-agnostic. These tools, in other words, work despite the Content Management System (CMS) you’re using, so they work even “outside” a WordPress website. These landing page creation tools come as free WordPress plugins you should integrate into your WordPress install, but they all require a monthly (or annual fee). Some notable names are Unbounce, Leadpages, Instapage.
Another interesting suite of tools for creating landing pages in WordPress is Inbound Now, which features a Landing Page Tool to help you create, manage, optimize, organize and scale your landing pages within WordPress. Oh, and we should mention this tool was created by one of our expert WordPress developers here at Codeable, Hudson Atwell.
All of these tools provide you with a robust set of features such as A/B testing, exit-intent popups, Google Analytics integration, etc., all based on the price tier you pick. Even though I like them, such tools are more for businesses who can leverage them properly, namely businesses who have a running knowledge of A/B testing, are able to provide quick turnaround times for copy and visual assets creation, and need to have lots of landing pages.
Wrapping up
Landing pages are an essential tool to collect leads, share downloadable resources, and ultimately sell your product or service to your customers. There’s no business on earth who can live without landing pages and yours can’t either. Since you’re using WordPress to run your website, there’s no shortage of options for you to choose from.
You could set yourself for a completely free solution, which will cost you nothing but will tie you up with some heavy design restrictions. You could look for a more cost-effective solution by involving a developer who will create a couple of different, precise, and top-notch layouts which you could then start generating new landing pages on top of. This last solution is one of the most adopted approaches among small business owners.
You can also go beyond that. If you have even a small budget you’d like to invest, hiring a skilled WordPress developer to develop landing page layouts as your business – not just your taste – requires, sure is your best bet.
Sometimes, all you need is one high converting landing page to bring in the big bucks. –– Neil Patel
What your worst bet could be is to not have any landing pages at all!
This blog post features Nathan Reimnitz who is a top performing WordPress expert with an amazing reputation amongst his clients and colleagues on Codeable. Apart from being a rockstar freelancer, Nathan also gives back to the freelance community at large through his writings on his blog, and many other well-regarded online publications.
 Dream It
Dream It
