The long-awaited WordPress 5.0 and the new Gutenberg editor are finally here!
Given the magnitude and importance bundled in such WordPress release, we tried to sum up everything you need to know and be aware of about what the new WordPress editor, which is the main feature coming along in WordPress 5.0.
On top of that, we offered a recommended approach for what’s the safest way to manage this WordPress release and help you answer the critical question:
Should I upgrade to Gutenberg and WordPress 5.0 today?
Are you ready? Let’s start!
What’s Gutenberg, the new WordPress editor (in short)?
WordPress 5.0 is a huge leap forward, probably one of the biggest one in terms of how things have changed when compared to previous releases.
Out of the several new features introduced, it’s the new default editor Gutenberg the one that’s really standing out and has gathered lots of the attention recently.
This new editor tool is now empowered with a block-based interface and technology that redefines and reinvents the previous editing experience which allows drag and drop features.
If you’d like to test the new Gutenebrg editor without installing anything, you can play around with it a bit here:
What are the most important new features Gutenberg brings to WordPress users?
Along with lots of new features under the hood and the new twenty nineteen theme, Gutenberg will be replacing the TinyMCE-based editor that WordPress uses as a default tool. It will bring a drastic transformation to the way people create blog posts, pages, and template in the future.
It has been designed to significantly reduce learning curves for beginners and make content creation intuitive and hassle-free, even if there have been several objections to its ease of use, mostly related to accessibility.
Let’s have a look at what’s changing with Gutenberg in more detail:
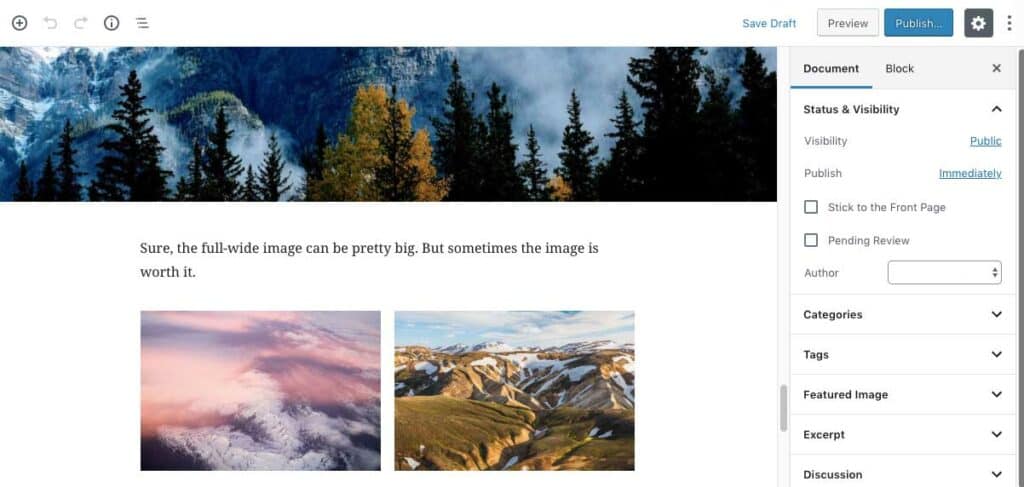
1. A real What You See Is What You Get (WYSIWYG) editor experience
The classic editor increased the time taken to develop content because every time a change was applied, users had to open a separate window to see what it would look like to their audience. Even if we all somehow got used to it, it was a bit of annoying, mostly for those who used to heavily rely on the visual editor.
Gutenberg resolves this hassle by providing an interface where content creators/managers can see exactly what the content and layout will look like once it is published. The ability to view changes in real time will — hopefully — make the entire content development process less time-consuming and much simple.
2. A block-based editor
By far the biggest change to the default editor in WordPress is “blocks”. Gutenberg introduces a completely new approach in content creation that is not only convenient and fun at the same time, but it also tries to mimic the smooth experience provided on other platforms for content creation such as Medium.com, Wix.com, etc.
What does block-based editor mean?
All the elements required to create appealing and media-rich blog posts or pages are now available as blocks that can be treated as independent elements within your document.
Paragraphs, images, texts, headings, videos, and even file or buttons can be added as blocks within a post or page and then maneuvered as you deem fit. Each block has its own specific settings allowing further customizations.
3. No need to install third-party plugins for buttons, tables, anchors, and table of contents (TOC)
Elements like CTA buttons, tables, and TOCs, which required third-party plugins with the old editor, are now available as default blocks in the new editor Gutenberg to create more sophisticated and advanced layouts.
Since they’re part of the editor, you can conveniently place them, rearrange them or do anything you’d need to enrich the content on that blog post or page as you need. On top of that, the new WordPress editor now also allows you to quickly create anchors (links to a specific paragraph on the page) and table of contents, which are useful for long-format content.
4. Columns

Another interesting feature is columns. This block allows various types of content to be arranged side by side, organizing text or different types of content in a systematic manner. Thanks to the block-based design, each column can be controlled individually making it possible to control the layout to a further extent.
Now that you have a better picture of the new WordPress editor Gutenberg, officially introduced with WordPress 5.0, it’s time to understand why this update is different from all the previous ones you’ve in the past.
If I had to pick one keyword to sum everything up, it’d be: compatibility issues.
Let’s dig deeper…
Upgrading to Gutenberg: you’ll probably face compatibility issues
As we’ve seen, the new editor Gutenberg and WordPress 5.0 introduced a completely new way of creating and managing your content and pages.
But how is Gutenberg going to affect your current website?
With such a major software update, the main issues you might experience when upgrading are compatibility issues related to the plugins, theme, and custom code you’re using. That’s what Joost de Valk, founder and CEO of YOAST, said in this post.
How will Gutenberg affect your website, plugins, theme, and custom code then?
To lower the chances of compatibility issues with WordPress 5.0 and make their product Gutenberg-ready, plugin and theme developers have been working on “translating” their products into Gutenberg-compatible products for a while like Yoast, Elementor, Advanced Custom Fields, just to name a few.
But not all of theme and plugin developers have reached a stage where they feel comfortable saying their product is fully compatible.
Actually, not even those who’ve been actively working with Gutenberg compatibility in mind are confident yet in saying their product is ready:
It’s surprising that the WP team clearly didn’t test 5.0 with popular plugins. Especially those that make use of the “backwards compatible” technology…
— Advanced Custom Fields (@wp_acf) December 5, 2018
So here’s the moral of the story: there’s still a huge compatibility gap between many plugins, themes, add-ons and WordPress 5.0 which will require some time before being closed.
As a result, the initial days of Gutenberg might spell trouble for businesses that rely on WordPress (like yours).
WordPress 5.0 and Gutenberg: should you upgrade?
This question doesn’t have a straightforward answer that will benefit all WordPress businesses around the world. It depends on your current website setup as well as your preferences. While the question might be subjective, I’ll try to address both sides of the situation.
Should you upgrade to Gutenberg? Yes, you could do that only if…
- … if you — or your developers — already had tested Gutenberg and WordPress 5.0 against all your active plugins, all custom code your website is featuring, your current theme, shortcodes, and custom add-ons, and the results were as expected, then you might want to upgrade to Gutenberg.
IMPORTANT: If you’re not sure everything checks during your testing phase, it’s too risky to just run the upgrade even with less than a 99% confidence. If you need help auditing your website and anticipate compatibility issues, you should have a Gutenberg specialist review your website for a compatibility issues report (read below for more info).
Should you upgrade to Gutenberg? Not yet because…
- … if you weren’t able to test Gutenberg and WordPress 5.0 as extensively as possible on a staging environment, it’s simply not an option you should evaluate.
Instead, you should hold your horses for a second and not click the update button just yet. What you could do then is taking advantage of the Classic Editor plugin, which allows you to keep relying on the old editor (the one you’ve been using ever since) and make the transition to Gutenberg less rushed.
As Mullenweg himself suggests:
Do I have to switch to Gutenberg when WordPress 5.0 is released?
Not at all. When it’s released, you get to choose what happens. You can install the Classic Editor plugin today and when 5.0 is released, nothing will change. We’ve committed to supporting and updating Classic Editor until 2022.
This means that, even if your website is upgraded to WordPress 5.0 and should feature Gutenberg as your default editor, you could still keep using the old TinyMCE as your default editor until a time when you deem fit to switch.
This approach is a good one for keeping up with your workflow and your processes while you’re planning to test your plugins, theme, custom code for compatibility issues.
Gutenberg is here to stay and, sooner or later, it will become synonym with WordPress. It is, therefore, in your best interest to start acknowledging its role as soon as you’re able by understanding what you need to implement to experience the fewest compatibility issues possible and make your website Gutenberg-ready.
And that begins from knowing precisely what your current status and starting point are.
The safest workflow to approaching Gutenberg and WordPress 5.0
WordPress 5.0 is one of the biggest updates that the platform has introduced in a long time. It will completely change the way websites operate. Installing it, therefore, is not a simple task especially if you have a large website or more importantly an eCommerce store.
This is one of the main reasons why running extensive compatibility tests is important.
Codeable’s Gutenberg Compatibility Site Audit helps you perform a full rundown of your website to pinpoint whether your website is ready to support Gutenberg/WordPress 5.0 and, if not, what issues require prompt resolution.
Introducing the Gutenberg Compatibility Site Audit
The Gutenberg Compatibility Site Audit helps you embrace this huge leap forward towards a block-based future proactively, rather than reactively:
https://www.codeable.io/gutenberg-compatibility-audit/
What will you get with this Gutenberg compatibility audit?
The Gutenberg Compatibility Site Audit provides you with a Gutenberg-focused thorough and professional compatibility analysis. Specifically, the result will be a detailed, information-rich report delivered by a WordPress specialist covering key areas and components of your website or eCommerce, such as:
- Active plugins and their level of compatibility with the new WordPress editor.
- Which elements and features of your theme will be negatively affected by an upgrade to 5.0.
- Shortcodes that will require to turn them into Gutenberg blocks.
- Analysis of your custom code and its compatibility with Gutenberg.
Knowing in advance what might break when upgrading your website to Gutenberg/5.0 should be your #1 priority as any downtime of your website will have negative impacts on your bottom line.
But it’s not just that: gathering a clear picture around compatibility issues for your current website related to Gutenberg and WordPress 5.0, you’ll also be supported by a professional into what the next steps should be for your own scenario, as opposed to generic tips you might find online.
The Gutenberg Compatibility Site Audit is your future-proof insurance policy and, at the same time, your action plan for what’s coming next.
Wrapping up
Everyone talks about Gutenberg and WordPress 5.0 because it’s a huge step ahead. This major release is now officially available as an update in your WordPress dashboard.
Should you upgrade, then?
We provided two possible answers based on two very specific use cases and a recommended approach for a safe upgrading process to Gutenberg which involves auditing your website for compatibility issues and make a prioritized plan based on the findings.
While you start working on fixing compatibility issues, installing the Classic Editor plugin will allow you to keep things as you already know them without breaking any of your current workflows.
Gutenberg is how WordPress will work in the not-so-distant future and it will play an even more important role within the CMS because it’ll turn into a more advanced template builder, moving away from being “just” an editor.
That’s why you need to prepare your WordPress website and discover what works and what doesn’t, starting today: the Gutenberg Compatibility Site Audit helps you achieve just that.
 Dream It
Dream It
