Without a shadow of a doubt, WordPress is the leading content management system (CMS), powering 43.1% of all websites as of June 2023. However, users have increasingly high expectations when it comes to website speed, and even the slightest delay can lead to a significant drop in engagement and conversions.
This is where optimization and speed testing come into play. The good news is that you don’t have to navigate this challenge manually. With a plethora of powerful WordPress testing tools available, you can effortlessly identify performance bottlenecks, enhance security measures, and fine-tune your website to deliver an exceptional user experience.
In this article, we will explore the top ten free WordPress testing tools that will empower you to unlock the full potential of your website, driving it toward optimal performance and success.
Let’s jump right in.
How do I test my WordPress website?
Testing your WordPress website is an integral part of your web development process and should never be underestimated or overlooked. It’s one of the key strategies for maintaining fast page loading times, ensuring that you’ll stay ahead of the competition by providing smooth functionality, performance, and user experience. This is important because, according to Unbounce, almost 70% of shoppers lose interest in making a purchase from an online shop because of slow page load time, and you don’t want that to happen.
That being said, here are the different types of tests that you need to conduct to meet your users’ expectations and enhance the quality and reliability of your site:
Functional testing
Functional testing forms the backbone of any testing strategy. It involves evaluating the functionality of various features and components of your website. This includes testing the navigation, forms, search functionality, user registration, content display, and more. By systematically validating each feature, developers can ensure that the website is functioning as intended, delivering a seamless user experience.
Compatibility testing
With a myriad of devices, operating systems, and web browsers available today, it is crucial to test the compatibility of your site across multiple platforms. Compatibility testing ensures that your web pages display and function consistently across different browsers (Chrome, Firefox, Safari, etc.), operating systems (Windows, macOS, Android, etc.), and devices (desktops, tablets, smartphones). This helps maintain a consistent user experience and prevents any compatibility-related issues that may hinder your visitors from accessing your online business.
Performance testing
Website performance plays a vital role in user satisfaction and search engine rankings. Performance testing focuses on assessing the speed, responsiveness, and stability of your website under various conditions. This also encompasses load testing and stress testing, which evaluate your website’s behavior when subjected to heavy traffic and determine its breaking point.
Security testing
This testing approach involves identifying and addressing potential vulnerabilities, such as weak passwords, outdated plugins or themes, cross-site scripting (XSS) attacks, SQL injections, and many others. Regular security testing helps protect sensitive user data, prevent unauthorized access, and ensure a secure environment for visitors.
Usability testing
Usability testing focuses on evaluating the user-friendliness and intuitiveness of your website to guarantee that it achieves optimal user satisfaction and engagement. By gathering feedback from real users, developers can identify any usability issues, confusing navigation, or unintuitive workflows. This can be employed through surveys, user interviews, and user behavior analysis tools, such as Mouseflow.
Prioritizing these testing approaches will help you in building a reliable and successful WordPress website that will meet your visitors’ expectations and increase your conversion rate.
10 free tools to test your website performance speed
Free tools specifically designed for testing website performance offer a range of benefits, including identifying bottlenecks, evaluating page load times, mobile-friendly testing, SEO impact analysis, user experience enhancement, and ongoing performance monitoring.
Therefore, we have carefully curated this list of the top ten free tools to test your sites speed, uptime, and user interface (UI). By leveraging these tools, you’ll be able to bolster your online presence and overall success.
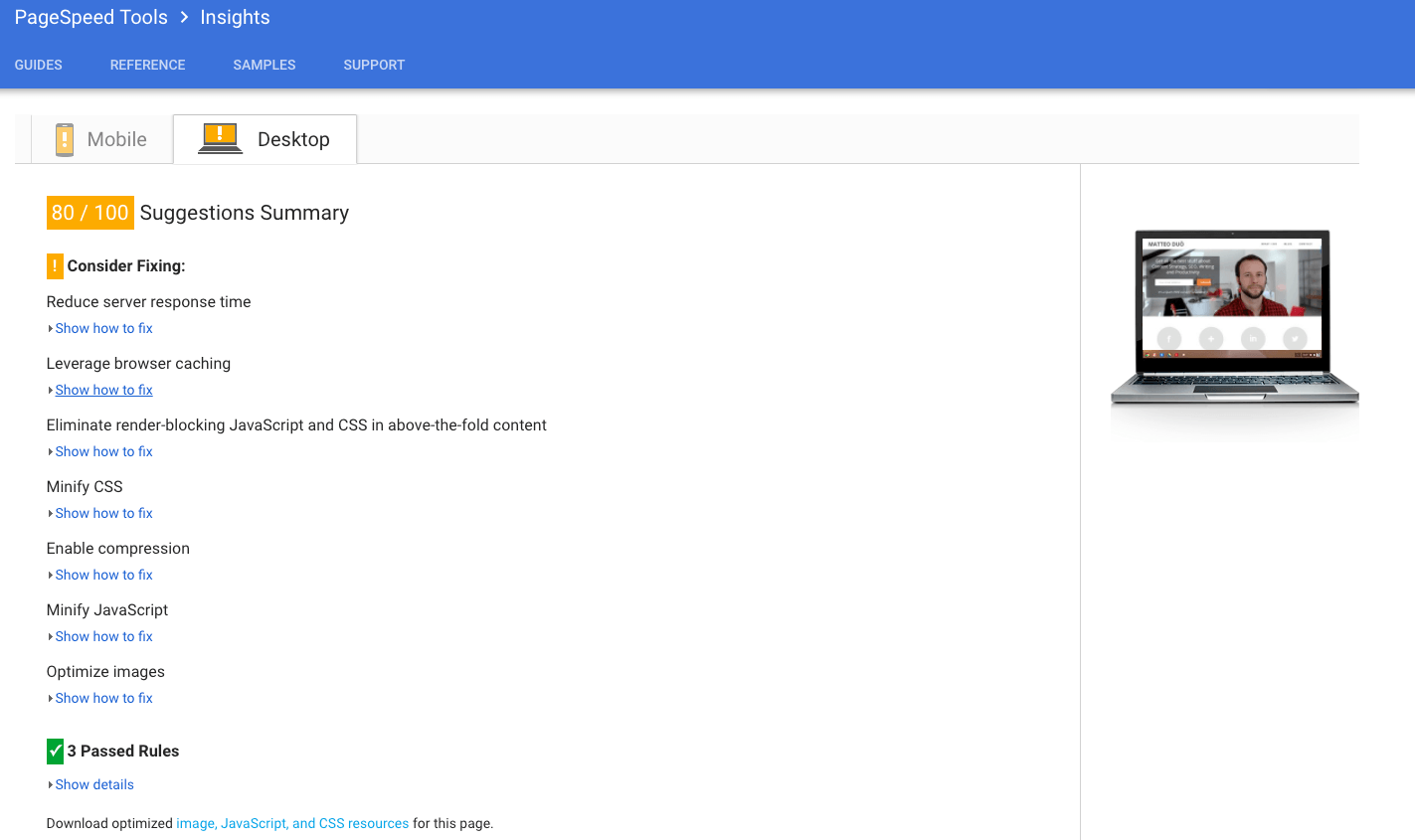
1. Google PageSpeed Insights

Google PageSpeed Insights is a widely recognized tool that provides valuable insights into your website’s performance on both mobile and desktop devices. It leverages a scoring system ranging from 0 to 100, indicating the optimization level of your site, and a user experience score, highlighting areas that may impact user engagement.
Additionally, it provides comprehensive analysis, including suggestions for image compression, JavaScript and CSS optimizations, and caching improvements such as those shown in the screenshot below:

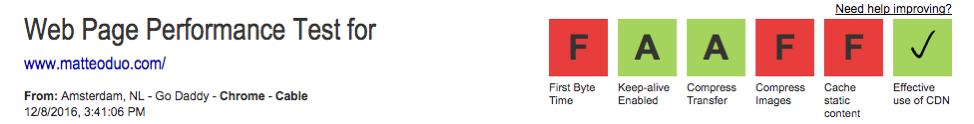
2. WebPageTest

WebPageTest offers a comprehensive set of features to analyze your WordPress site’s speed. It will allow you to test your website from multiple locations worldwide, providing valuable information about its performance in different geographical regions.
Moreover, this tool provides detailed reports on load time, first-byte time, and various other performance metrics. It offers advanced settings for simulating various network conditions, browser types, and connection speeds, giving you a holistic view of your site’s performance. Not to mention, WebPageTest provides waterfall charts and filmstrip views to help you identify performance bottlenecks via a visualization approach.

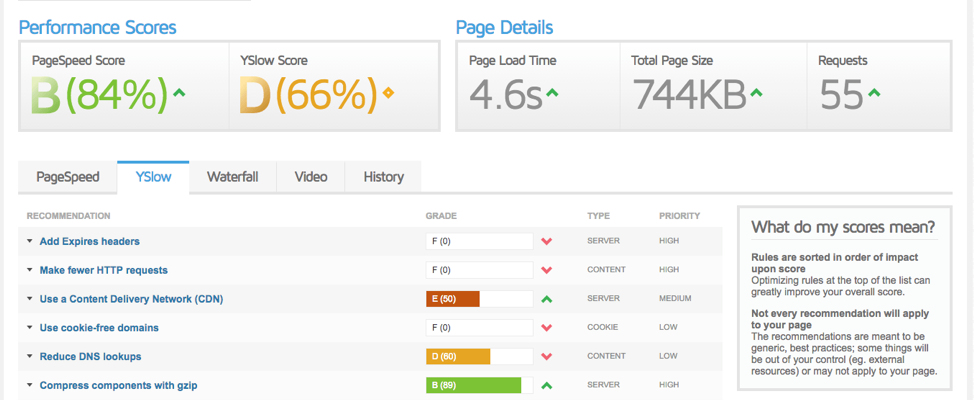
3. GTMetrix

GTMetrix is a robust tool that provides in-depth insights into your WordPress site’s performance. It analyzes your site using Google’s PageSpeed and Yahoo’s YSlow metrics, generating a detailed report outlining areas for improvement.
It also offers recommendations such as optimizing images, leveraging browser caching, and minifying CSS and JavaScript files. You’ll be able to compare your site’s performance against others and track performance over time, empowering you to measure your progress. Plus, GTMetrix provides video playback functionality, which will enable you to visualize the loading process.

4. UpTrends

UpTrends is a versatile tool that evaluates your WordPress site’s speed, monitors its uptime, and tracks its performance from multiple locations. It offers detailed reports with performance metrics, including DNS lookup time, connection time, and total page load time.
UpTrends also allows you to set performance thresholds and receive alerts when your site’s speed falls below the desired levels. This helps you identify and resolve performance issues promptly, ensuring optimal user experience.
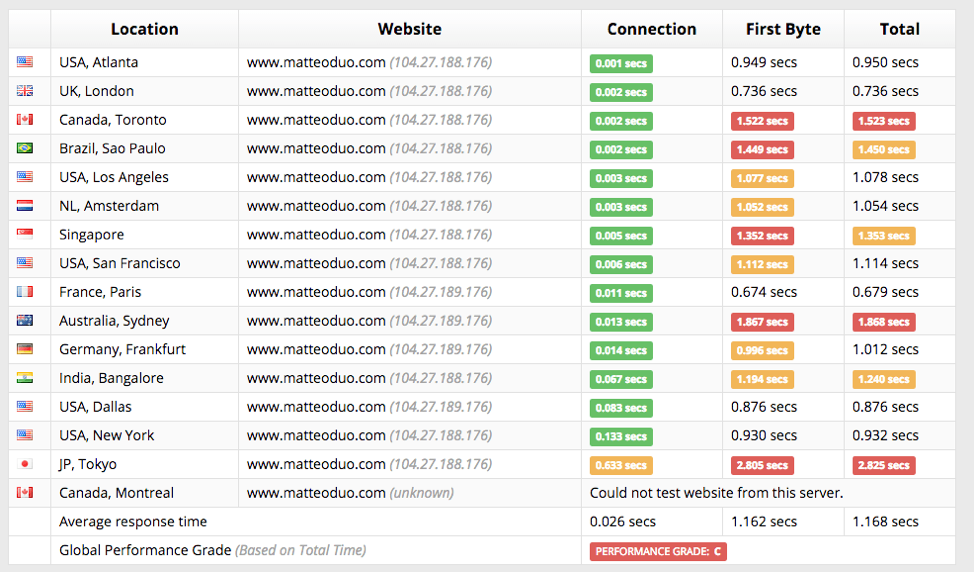
5. Sucuri Load Time Tester

Focused on security and performance, Sucuri Load Time Tester assesses your WordPress site’s loading speed and identifies potential bottlenecks. It measures the time it takes to load your site and its various components to provide valuable insights into areas that may be causing slowdowns.
Furthermore, Sucuri Load Time Tester offers suggestions for optimization, such as minimizing HTTP requests, leveraging browser caching, and compressing files. It evaluates your site’s performance from multiple locations, giving you a comprehensive view of its speed, and it integrates with Sucuri’s security features to provide a holistic solution for website optimization.

6. Uptime Robot

Uptime Robot is a popular website monitoring and performance testing service that will help you keep a close eye on your website’s availability and response time. It offers an array of features, such as “Full Page Load Test”, that allow you to analyze the speed and performance of your WordPress site comprehensively.
While primarily known for its uptime monitoring capabilities, Uptime Robot also enables you to monitor the speed and performance of your WordPress site.
7. Pingdom

Pingdom is a comprehensive website monitoring solution offered by SolarWinds, a renowned provider of IT management software. It provides a suite of tools and features designed to help you monitor and analyze the performance and uptime of your websites. With its user-friendly interface and robust functionality, Pingdom has become a go-to choice for many website owners and developers.
It continuously checks your site’s availability, response times, and uptime, alerting you instantly if any issues arise. It also helps you identify and resolve bottlenecks that could be slowing down your site and impacting user experience.
8. Uptimia

Uptimia is a powerful tool designed to help you test and monitor your WordPress site, enabling you to identify performance bottlenecks, optimize your website, and enhance the user experience. Through real-time alerts, you can be immediately notified of any downtime, ensuring that you can address the issue promptly and minimize the impact on your visitors. Uptimia’s monitoring feature enables you to gather historical data, allowing you to track trends and identify recurring issues, ultimately leading to a more stable and reliable website.
Moreover, Uptimia’s load testing feature helps you simulate heavy traffic scenarios, ensuring your site can handle increased user demands without compromising performance. It also provides detailed reports and metrics, allowing you to pinpoint specific areas that require improvement, leading to enhanced performance and a seamless user experience.
9. Google Optimize

Google Optimize is a comprehensive testing and personalization platform developed by Google. It allows you to create and conduct experiments on your website, enabling you to analyze user behavior and make data-driven decisions. With Google Optimize, you can easily create A/B tests, multivariate tests, and redirect tests, enabling you to compare different versions of your WordPress site and measure their impact on user engagement and conversions.
Furthermore, Google Optimize offers native integration with Google Analytics, making it easier to track experiment results and gain insights about user behavior on your site. This integration ensures a smooth workflow, allowing you to focus on optimizing your WordPress site without any technical hurdles.
10. Nelio A/B Testing

Nelio A/B Testing is an innovative plugin that provides an effective solution to test and optimize different elements of your website, allowing you to make data-driven decisions and achieve better results. With this tool, you can create and compare different versions of your web pages, landing pages, headlines, images, and more. It will facilitate analyzing user behavior and conversion rates to allow you to identify the most effective user interface for your site.
Utilizing the right tools for your website’s needs and goals will help you optimize your online business and improve your search engine ranking.
Optimize and speed up your WordPress with Codeable
With the top ten free WordPress testing tools mentioned in this article, you have a wide range of options to evaluate and enhance your site’s performance. From functionality and compatibility testing to performance, security, and usability testing, these tools offer comprehensive insights and recommendations to help you unlock the full potential of your online presence.
On the other hand, if you want a more professional approach to speeding up your site and enhancing its usability, you can hire a WordPress expert that specializes in speed and performance optimization from Codeable.
Codeable is a platform that connects you with highly skilled WordPress experts. We serve as a marketplace where you can find and hire top-quality experienced WordPress developers, designers, and consultants who specialize in WordPress development. Our 700+ professionals have been carefully screened and selected to ensure they meet your website optimization and performance needs.
So, what are you waiting for? Submit your task to us and let our experts handle it for you!

 Dream It
Dream It
